티스토리 스킨 변경시 알아두면 좋은 팁
현재 사이트 누락으로 검색 유입이 없으니 많지 않은 구독자님들 중 혹여나 스킨 변경에 어려움을 겪는 분들을 위해 최근 스킨을 변경한 사람으로써 쉽게 스킨 바꾸는 방법을 한 번 써 봅니다.
스킨 변경에는 스킨 보관함에 새로운 스킨을 업로드 한 다음에 스킨을 변경하는 방법과 스킨 편집에서 HTML, CSS 코드를 새로운 스킨 내용으로 한 번에 바꾸고 관련 파일을 업로드 하는 방법이 있습니다. 후자는 조금 더 전문가들이 하는 방식이고 보통은 스킨 보관함에 새로운 스킨을 올린 후 적용하는 방법을 주로 씁니다.
스킨 변경전 확인해야 하는 사항
스킨 변경전에는 꼭 챙겨야 하는 내용이 2개 있습니다. 결은 같은 내용이지만, 2개라고 강조를 해 두는 것이 좋으니 2개라고 합니다. 하나는 기존 스킨에 수동으로 HTML을 수정해서 넣어둔 메타 태그에 대한 백업이고 다른 하나는 구글 애드센스를 붙여놓으신 분들의 구글 애드센스 스크립트에 대한 백업과 Google Analytics 의 태그들 백업입니다.
왠만하면 이 내용은 HTML의 <head> 와 </head> 태그 사이에 들어가 있으니 스킨편집 - HTML로 가서 해당 HTML 코드를 메모장에 복사해서 붙여 놓으면 됩니다.
1. 네이버 서치어드바이저, 구글 서치 콘솔 meta 정보 확인
티스토리 블로그를 네이버의 서치어드바이저와 구글 서치콘솔에 등록을 하는 과정에서 meta 데이터를 활용해서 사이트 소유주임을 인증하게 되는데 해당 메타 태그를 관리자 메뉴의 플러그인에서 등록한 경우에는 백업 안해도 괜찮습니다.


🔺 관리자 메뉴 - 플러그인 - 메타 태그 등록 플러그인이 '사용중'이고 그것을 눌렀을 때 아래와 같은 내용이 기록되어 있으면 메타 태그에 대해선 별도로 해 줄 일은 없음
2. 구글 애드센스와 그외 html 코드 복사
<script data-ad-client="ca-pub-자신의 펍코드" async src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js"></script>🔺 위와 같이 생긴 코드는 백업 받아 놓으세요. 구글 애널리틱스의 UA코드는 메타태그와 마찬가지로 플러그인에서 구글 애널리틱스를 사용중이면 따로 해 둘 것은 없습니다..
아.. 막상 이런 글 쓰려니 넘 힘드네요. 그냥 알아들으실 분들만 알아볼 수 있을 것 같습니다. ㅠㅠ 정보성 글쓰기의 어려움을 느끼게 되네요. 일단 계속 설명해 보겠습니다. 중요한 코드들만 백업해 두면 스킨 변경은 매우 쉽습니다.
스킨 변경하는 방법
저처럼 티스토리 기본 스킨에서 마음에 드는 것이 없는 경우에는 스킨 변경 메뉴에서 선택할만한 것이 별로 없으니 별도로 사용하려고 하는 스킨을 다운로드 받은 후, 해당 스킨의 파일들을 등록하여 스킨을 새로 스킨 보관함에 올린 후 적용을 해야 합니다.
🔻 관리자 메뉴 ⇒ 꾸미기 하단의 스킨 변경 ⇒ 스킨 등록에서 새로 적용할 스킨의 파일들을 모두 업로드 합니다.

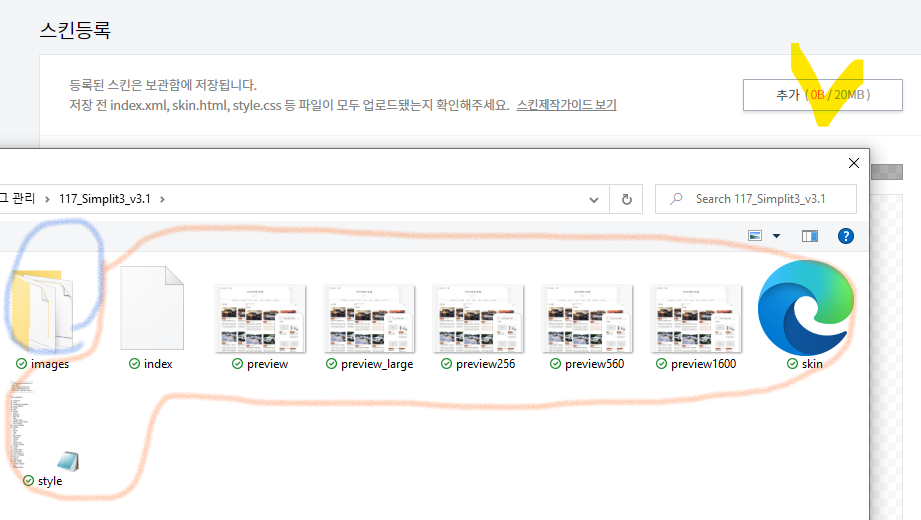
🔻 스킨 등록 버튼을 누르고 나오는 화면에서 추가 버튼을 누르고 파일을 2번 업로드 합니다. 첫번째는 images 폴더 외의 파일을 먼저 모두 선택해서 올리고, 그 다음에 다시 추가 버튼을 누르고 images 폴더로 들어가서 또 한 번 업로드 하면 새로받은 스킨의 업로드가 완료됩니다.

🔻 모두 업로드를 한 후 저장 버튼을 누르고 스킨의 이름을 기억하기 쉽게 저장하면 스킨보관함에 새로 적용할 스킨이 들어가 있는 것을 볼 수 있습니다.

🔻 적용할 스킨 위에 마우스를 갖다 댄 후 '적용'을 누르면 스킨이 바뀌게 됩니다.

스킨 변경 후 가장 먼저 해야 할 일
스킨이 적용된 후에는 블로그의 초기 설정과 같은 상태로 스킨의 사이드바가 리셋되어 있으므로, 적용을 하자마자 관리자메뉴 ⇒ 사이드바로 가서 기존에 사용하지 않았던 사이드바들을 제거해 주는 작업을 해야 합니다. 요즘 많은 분들이 방문자수 노출을 안하고 있는데, 방문자수 노출 안하실 분들은 무엇보다도 빠르게 방문자수 사이드를 제거하고 적용 버튼을 눌러야 합니다.
이후에는 그냥 스킨에서 기본 설정된데로 사용하셔도 되고, 아니면 스킨 제작자의 가이드에 따라서 적절히 커스터마이징을 하시면 됩니다.
요약하자면, 스킨 변경 후에는 사이드바가 초기화 되므로 사용하지 않는 사이드바 제거를 가장 먼저 하는 것이 좋습니다. 그 후에 스킨편집 메뉴에 들어가서 HTML 편집이 아닌 스킨에서 기본적으로 제공하는 스킨 편집 메뉴의 설정에 따라서 자신에게 맞는 방식으로 스킨을 바꾸시면 됩니다. 색상이라던가, 적용 폰트 등이 여기 해당됩니다.
그 후에 아까 복사해 두었던 메타 태그와 애드센스, 애널리틱스 스크립트가 있었으면 스킨편집 HTML로 가서 <head>와 </head> 사이에 넣으면 됩니다.
설명 마무리
아. 생각보다 굉장히 어렵네요. IT관련되서 리뷰하시는 분들 존경스럽습니다. 알아듣기 쉽게 글쓰시는 분들이 참 많으시던데 말이죠. 스킨을 손수 변경할 수 있는 분들이나 제 글을 이해했을 것 같지만, 뭐 상관 없습니다. 이 글은 어차피 당분간 검색에 노출될 가능성이 제로이기 때문이죠.
많은 유료스킨도 있지만, 제 눈에는 지금 현재 쓰는 스킨이 가볍고 직관적이어서 잘 사용해 왔던 기존 친효스킨에서 이번 스킨으로 변경을 했습니다. 친효스킨은 PC에서 보이는 사이드바가 모바일 화면에서는 본문 하단으로 붙는데, 그것 때문에 모바일 화면이 너무 길어지고, 또 속도 저하를 가져오는 듯해서 PC에서는 사이드바가 있고, 모바일에서는 메뉴 버튼을 눌렀을 때 사이드바가 나오는 것을 찾아서 바꿨습니다.
쓰다보니 너무 불친절한 설명이 되었지만, 여기까지 쓴게 아까워서 그냥 글을 발행합니다. 끝.
'M > 티스토리 팁' 카테고리의 다른 글
| 티스토리 포스트 주소 문자로 설정시 팁 (38) | 2021.07.03 |
|---|---|
| 티스토리 서브 블로그 개설 및 최적화 하는 방법 (46) | 2021.07.02 |
| 티스토리 닉네임 수식어 수정 - 글작성자 이름 두 번 반복 피하기 (33) | 2021.06.30 |
| 티스토리 플러그인 설정 추천 (41) | 2021.06.29 |
| 티스토리 서식 만드는 방법과 본문에 넣기 (49) | 2021.06.26 |
| 티스토리 애드센스 광고 삽입 깨알 팁 모음 (113) | 2021.06.22 |
| 티스토리 에디터에서 사진 수정하기 (64) | 2021.06.05 |




댓글