동영상 gif로 변환하는 방법과 10메가 넘는 gif 파일 첨부하는 방법
블로그를 하다보면 가끔은 사진보다 움짤(gif)을 사용하고 싶을 때가 필요합니다. 예를 들면, 요리를 하는데 보글보글 끓는 모습을 올린다거나, 젓가락으로 맛있는 음식을 집어 먹는 모습 같은 것은 소리가 필요 없이 장면만 필요한데 그런 것은 자동으로 재생이 되는 gif로 변환해서 올리면 보는 사람이 별도로 재생 버튼을 누를 필요도 없어서 훨씬 편합니다.
이번 포스팅에서는 쉽게 gif로 변환하는 방법과 10메가가 넘어가는 gif가 만들어졌을 때 티스토리 블로그에 첨부하는 방법을 설명해 보겠습니다. 구독 유입자들을 위한 포스팅 시리즈 이어갑니다.
동영상파일을 gif로 변환하는 방법
요즘은 폰에도 워낙 좋은 앱들이 많이 있어서 쉽고 간단하게 폰에서 변환 한 후 업로드 하시는 분들이 많은 것으로 알고 있지만, 그래도 PC에서 작업을 하시는 분들은 아래 사이트에서 쉽고 편하게 gif 변환 및 기타 편집을 할 수 있습니다.
사이트 주소는 : https://ezgif.com/

이곳은 움직이는 사진인 gif 를 정말 쉽게 만들 수 있게 해 주는 곳입니다. 이미 변환된 gif를 특정영역으로 자르는 것도 가능하고 기울기를 조절할 수도 있고, 일부 영역을 블러나 모자이크 처리하는 것까지 가능한 만능 사이트입니다.
동영상 파일 gif로 변환하기
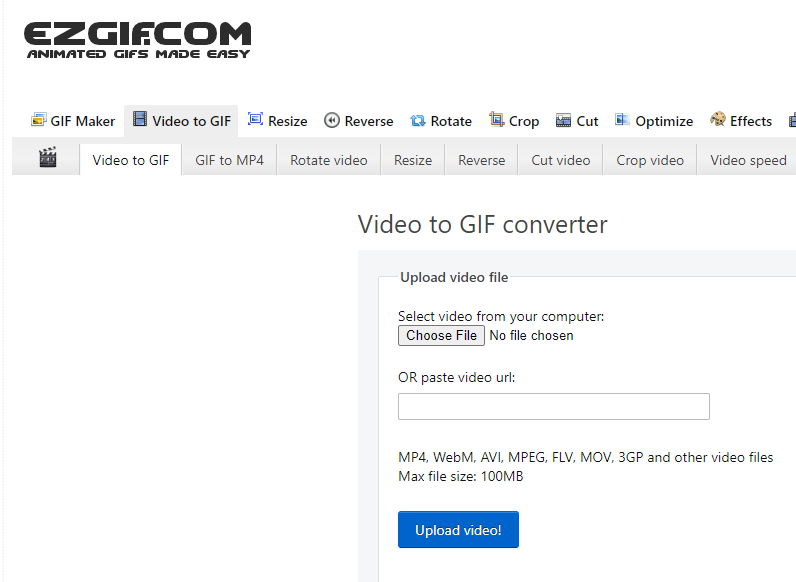
🔻 먼저 변환하고자 하는 동영상 파일을 두 번째 메뉴인 Video to GIF로 들어가서 업로드 합니다. 지원하는 파일은 MP4, WebM, AVI, MPEG, FLV, MOV, 3GP 등 거의 대부분의 영상파일은 다 지원이 됩니다.

🔻 업로드가 되면 업로드한 파일이 표시가 됩니다. 전체 영상을 움짤로 변경할거면 Start time은 0부터, 종료타임은 영상 종료 시간으로 수동 입력하거나, 위쪽의 영상 아래 재생버튼을 누르고 만들고자 하는 gif 구간이 끝나는 부분에서 use current position을 누르면 해당 시간까지만 gif로 만들어집니다.
(중간만 자른다면 start time도 같은 방식으로 하면 되겠죠?)

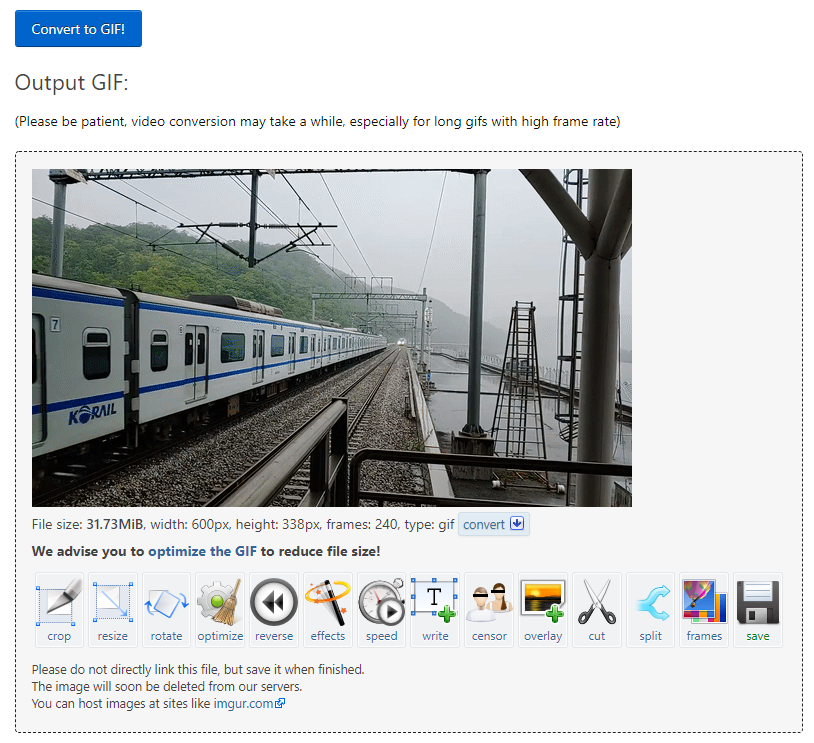
🔻 변환할 시간 지정을 마치면 Convert to GIF를 눌러서 변환합니다. 제가 올린건 동영상 14.8메가 영상이 gif로는 31.7메가로 변환이 되었네요. 10메가 넘지 않게 하려면 해상도를 낮추거나 자르기 등을 해도 됩니다. 이번 포스팅에서는 10메가 넘는 것 올리기 편이니 30메가짜리 파일을 그대로 쓰겠습니다.

🔺 변환된 GIF 의 아래 메뉴에서 가장 우측 save 버튼을 눌러서 해당 파일을 저장합니다.
10메가 넘는 GIF 티스토리에 첨부하는 방법
10메가가 넘는 GIF 파일을 티스토리에 넣기 위해서는 일단 구글 드라이브를 이용해야 합니다. 안드로이드폰을 사용하시는 분들은 구글 계정이 다 있으실거고, 애플을 사용하시는 분들이어도 왠만하면 지메일을 다 있으시겠죠. 계정만 있으면 15GB는 아낌없이 주는 구글이니 계정 없으시면 일단 만들어 두세요. https://drive.google.com/
구글 드라이브에 파일 올리고 링크 생성하기
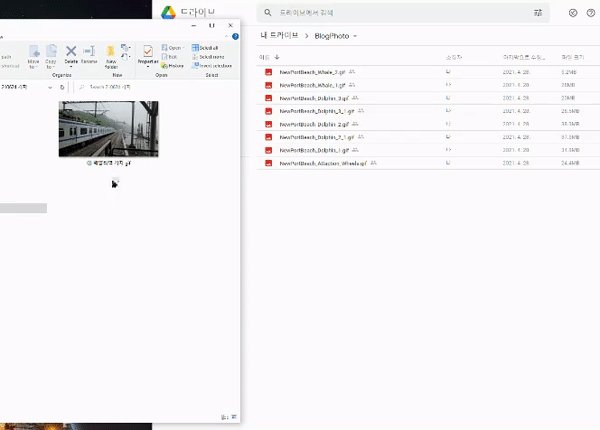
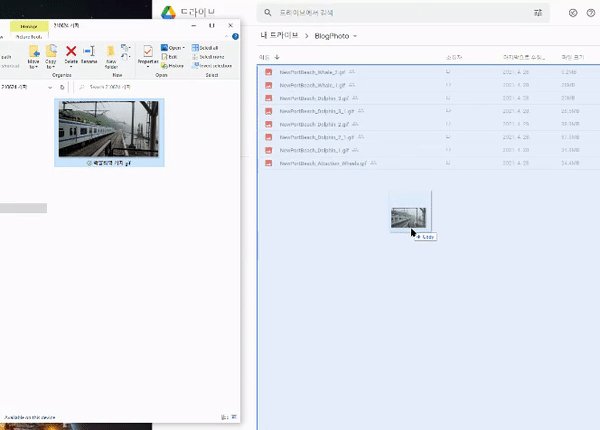
🔻 구글 드라이브에 파일 올리기는 너무나 간단하고 쉽습니다. 파일 탐색기에서 업로드하려는 파일이 있는 폴더 열어두시고, 웹브라우저로 구글 드라이브 접속하여 로그인 해 둔 창에다가 탐색기의 파일을 끌어서 투척하면 바로 올라갑니다.

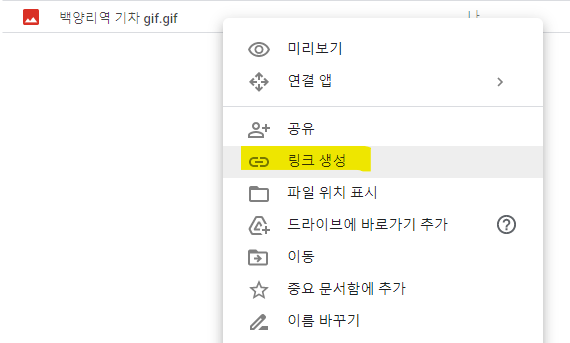
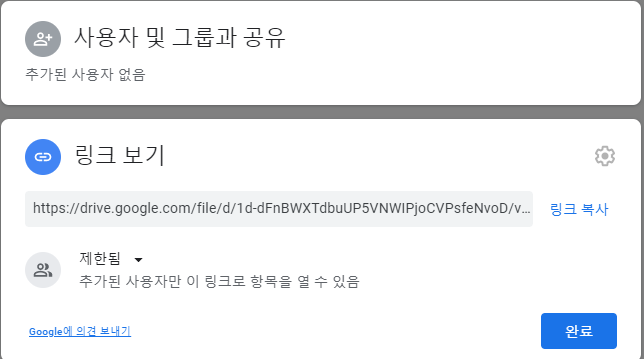
🔻 업로드한 파일로 마우스를 가져간 다음에 '링크 생성' 메뉴를 선택합니다.

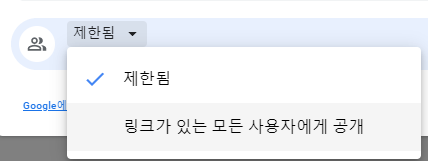
🔻 링크생성 누른 후 열리는 메뉴에서 '제한됨'으로 표시된 부분을 클릭해서 '링크가 있는 모든 사용자에게 공개'로 권한을 변경합니다.

🔻 제한됨을 눌렀을 때 뜨는 메뉴, 아래쪽의 "링크가 있는 모든 사용자에게 공개" 선택

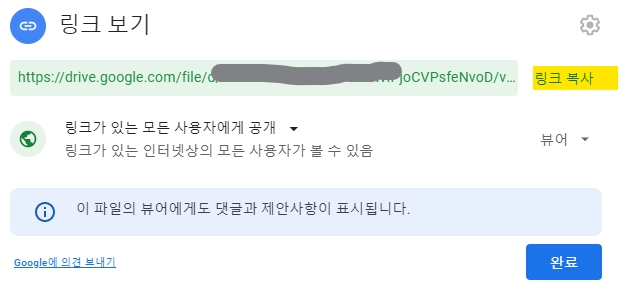
🔻 그럼 좀 전의 화면에 주소창이 녹색으로 바뀝니다. 주소창 옆의 '링크 복사'를 누릅니다. 링크 복사 아래에 있는 '뷰어'라고 되어 있는 것이 기본인데, 우리는 당연히 이 파일을 보여주기만 할 것이니 뷰어 외의 권한으로 바꿀 필요 없으니 신경쓰지 마세요.

🔻 복사된 링크는 아래와 같은 형태를 띄게 됩니다.
" https://drive.google.com/file/d/파일ID/view?usp=sharing "
여기서 중요한 부분은 파일ID라고 쓰여져 있는 부분입니다. ~~~ /d/ 파일ID / view? 이런 구조로 되어 있습니다. 일단 이 링크를 본문에 그냥 붙여 넣으세요. HTML로 들어가지 않아도 일단 텍스트로 잘 붙습니다.
티스토리에 드라이브에 올린 파일 링크 걸어주기
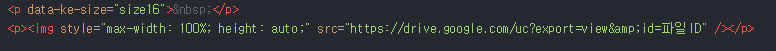
🔻 이제 HTML로 들어가서 아래 코드로 입력을 해야 합니다.
<img style="max-width: 100%; height: auto;" src="https://drive.google.com/uc?export=view&id=파일ID" />
<img style="max-width: 100%; height: auto;" src="https://drive.google.com/uc?export=view&id=파일ID" />
유의사항 : 제 블로그는 복사 방지가 적용되어 있어서 긁어붙이기 안 되실테니, 원하시는 분은 직접 타이핑을 따라 치시거나(?) 댓글 남겨주시면 제가 맞방문하여 글의 댓글로 코드를 붙여 넣어 드릴테니 활용하세요

🔻 결과물은 아래와 같습니다. 30메가 짜리 파일이 구글 드라이브에서 자동으로 불려져서 올라갑니다. 처음 로딩에 시간이 좀 걸리기는 합니다.
🔺 그냥 올리면 화면의 왼쪽으로 붙는데 그냥 그대로 두셔도 되는데, 혹시나 가운데가 아니어서 신경이 쓰이면 위에 올린 이미지 삽입 코드 앞에 <div align="center"> 를 넣고 뒤에는 </div> 를 넣어주면 가운데에 예쁘게 놓이게 됩니다.
즉 최종 코드는 <div align="center"><img style="max-width: 100%; height: auto;" src="https://drive.google.com/uc?export=view&id=파일ID" /></div> 이렇게 넣으면 됩니다.
<div align="center"><img style="max-width: 100%; height: auto;" src="https://drive.google.com/uc?export=view&id=파일ID" /></div>
이상 동영상 파일을 gif로 변환하는 방법과 10메가가 넘는 gif 파일을 티스토리에 넣는 방법에 대한 글을 마칩니다. 해당 코드를 긁어가는 방법을 모르시는 분은 댓글 남겨주시면 제가 나중에 확인 후 댓글 남겨주신 분 블로그에 댓글로 남겨 놓아서 긁어서 사용하실 수 있게 하겠습니다.
굉장히 복잡해 보이지만, 한 번만 해 보시면, 이후에는 이전 글에서 코드 부분만 복사해 오면 됩니다. 번거로운 과정들이 들어가니 가능하면 10메가 이하로 gif를 만드시는 것을 추천드리지만, 부득이하게 10메가 이상 파일이 필요한 경우에는 위 과정으로 도움이 되길 바랍니다.