티스토리 스킨들의 모바일 화면 비교
블로그 스킨을 선택할 때 모바일에서는 스킨의 차이가 거의 없다고 이야기를 한 적이 있어서, 이번 글에서는 모바일에서 어떻게 보여지는 차이가 있는지를 간단히 사진으로 올려봅니다. 실험용 블로그에서 스킨을 바꾸면서 캡쳐한 화면들로 한 번 비교를 해 보시죠.
모바일 페이지에서 보여지는 모습이 중요하다는 것은 아래 포스팅을 참조해서 보시면 좋습니다.
어떤 스킨이 좋은지 여부는 아래 비교되는 것을 보고 각자 판단하시면 되겠습니다.
티스토리 제공 스킨
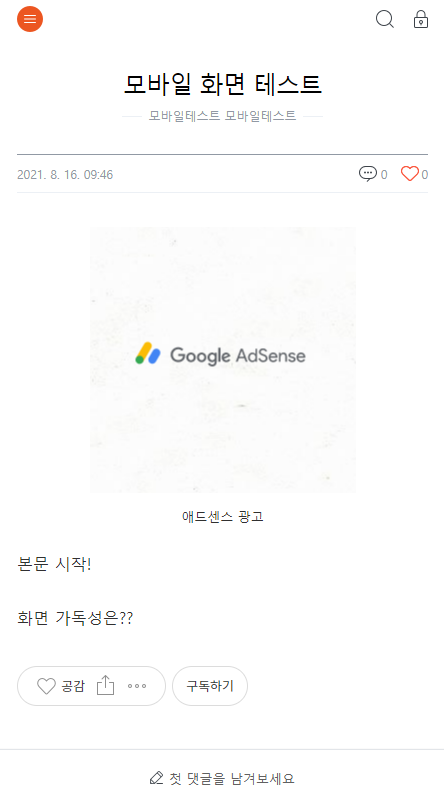
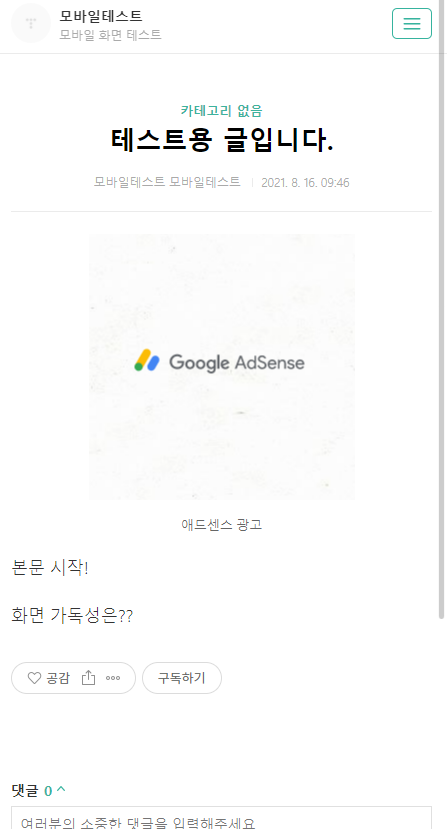
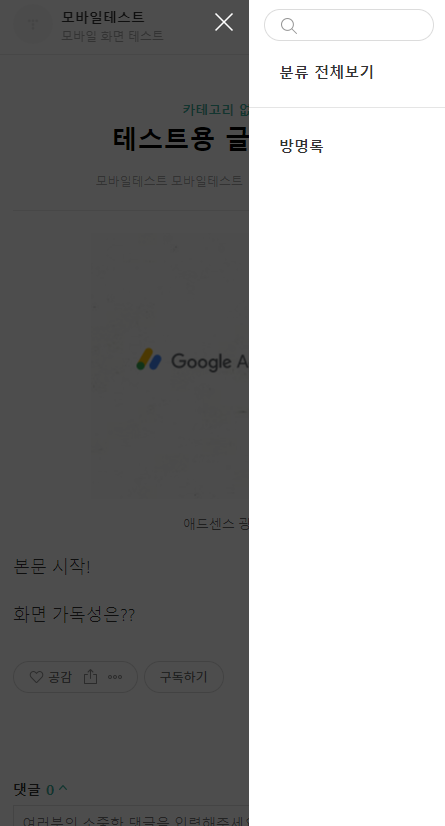
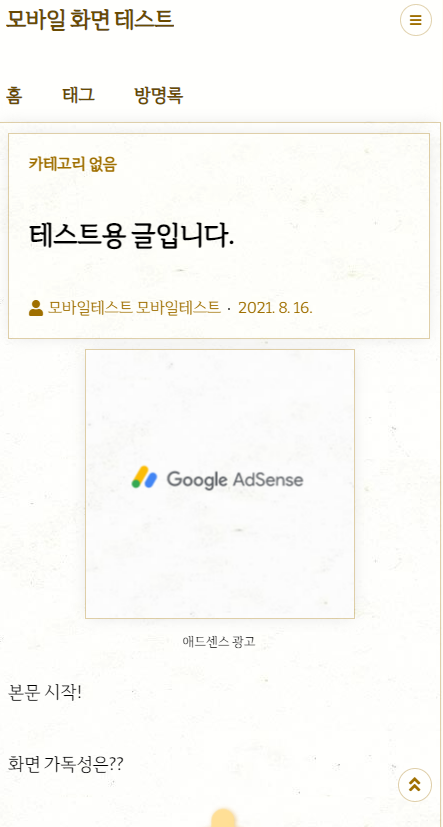
티스토리 모바일웹 모습
관리자 - 모바일 메뉴에서 모바일웹 자동 연결을 '사용합니다'로 하면 연결되는 페이지의 본문이 뜨는 모습입니다. 메뉴는 왼쪽 위 메뉴 버튼을 누르면 전체 화면으로 가득 채워서 뜹니다.


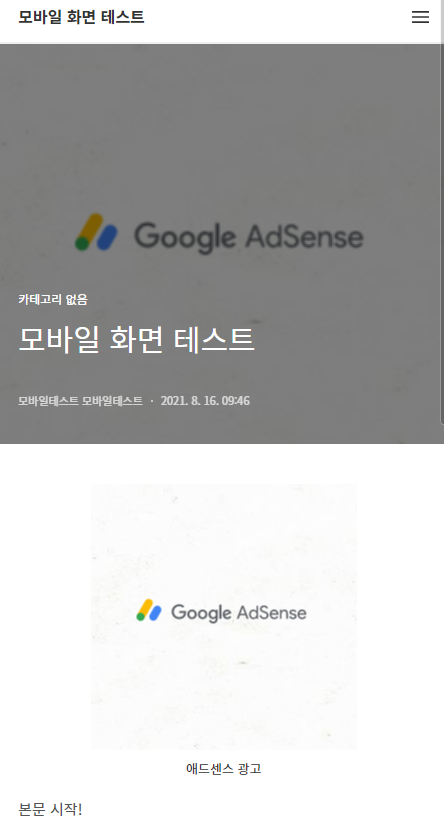
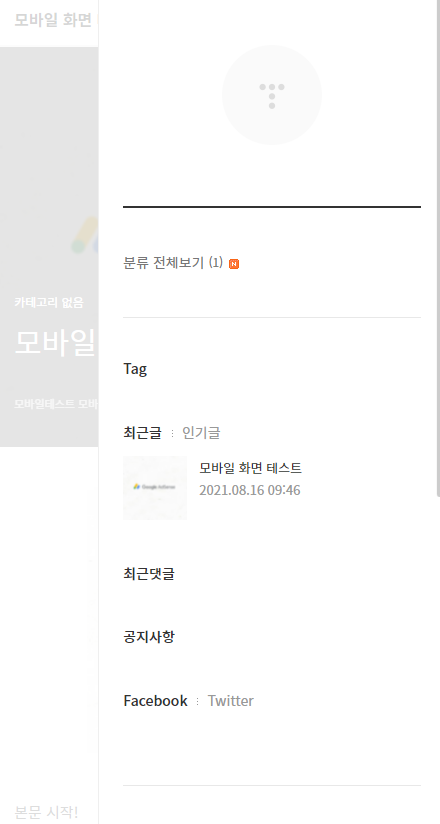
오디세이(Odyssey) 스킨
오디세이 스킨은 글 제목이 본문에서 대표 사진으로 지정한 것이 크게 나오는 박스에 표출이 되어 글 첫 화면에는 제목과 광고만 보이게 되네요. 카테고리 등 메뉴는 오른쪽 위 메뉴 버튼을 누르면 됩니다.


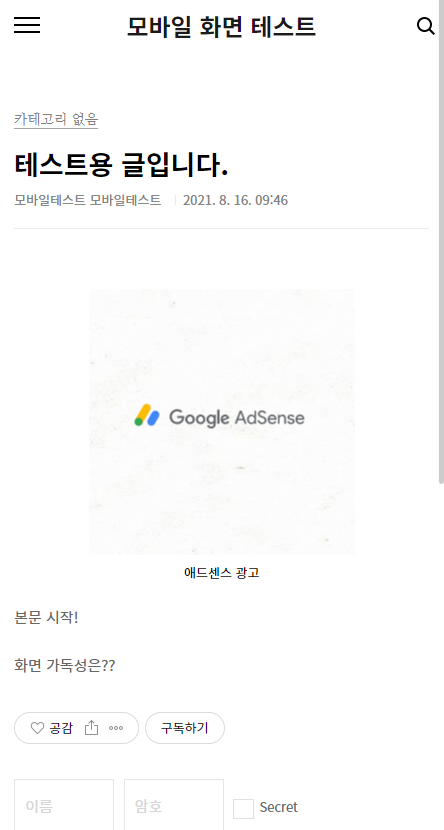
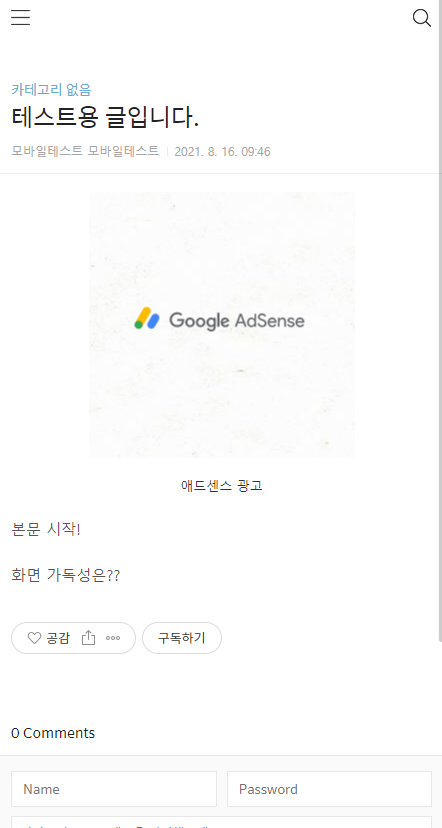
포스터(Poster) 스킨
포스터스킨은 블로그의 이름이 화면 맨 위에 뜨고, 본문 제목과 그 밑에 애드센스 상단광고가 뜨고 본문이 살짝 보이는 상태로 첫 화면이 보여지네요. 메뉴는 왼쪽 상단의 버튼을 누르면 카테고리가 뜹니다.


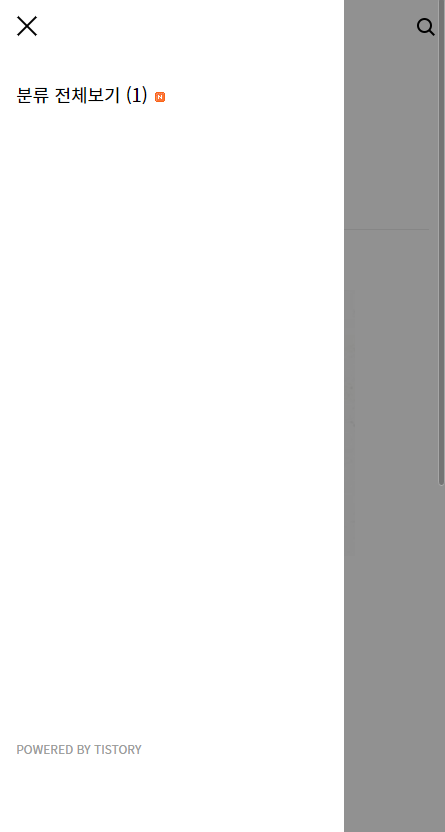
왓에버(Whatever) 스킨
왓에버 스킨도 블로그 이름이 상단에 뜨는데, 글씨는 살짝 작네요. 글 본문이 살짝 보이는 정도의 레이아웃입니다. 메뉴 버튼을 누르면 카테고리 보다는 홈 / 태그 / 방명록 등 블로그 메뉴가 뜹니다. 카테고리는 어디 있는거죠?


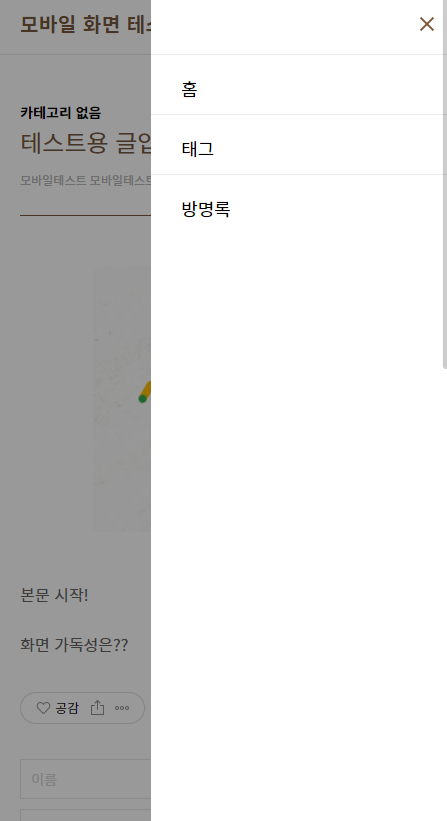
레터(Letter) 스킨
레터 스킨은 제목이 굉장히 폰트가 크네요? 하지만 애드센스 본문 상단 광고 아래 본문이 보여지는 구조입니다. 메뉴 버튼을 누르면 화면을 덮으면서 메뉴가 나오는 구조입니다.


포트폴리오(Portfolio) 스킨
포트폴리오 스킨은 본문에 삽입한 이미지를 배경으로 사용한 제목 박스가 굉장히 크네요. 그 덕분에 애드센스 상단 광고 켜 놓으면 첫 부분에서는 제목과 애드센스 광고만 보여지겠네요. 메뉴 버튼 누르면 메뉴가 전체 화면 덮으면서 나타납니다.


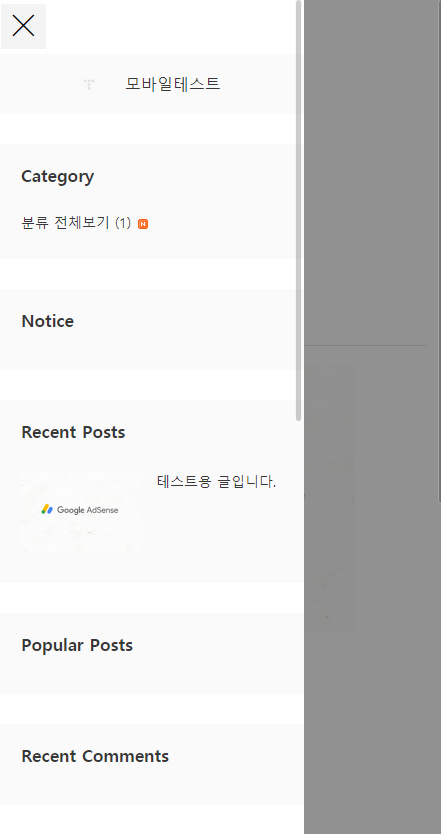
북클럽(Book Club) 스킨
북클럽도 제목 박스가 이미지를 배경으로 하고 크기가 제법 큽니다. 덕분에 제목과 애드센스 상단 광고만 볼 수 있습니다. 메뉴 버튼을 누르면 카테고리, 최근글 등 PC사이드바가 그대로 뜨는데, 본문 일부가 뒤에 보이는 형태로 뜨는군요


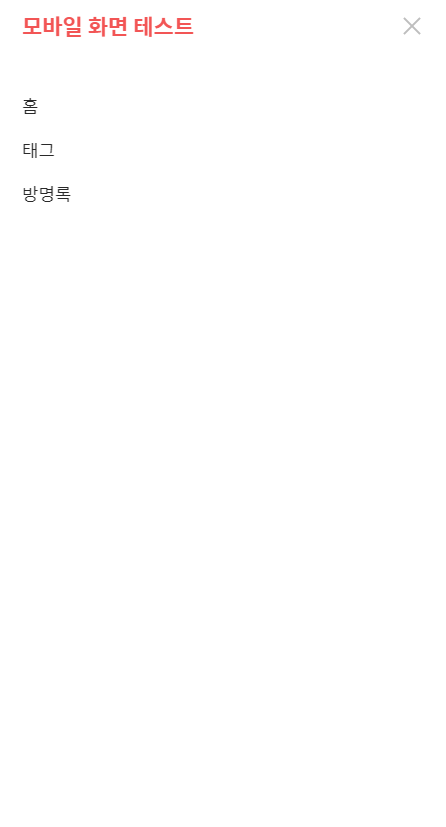
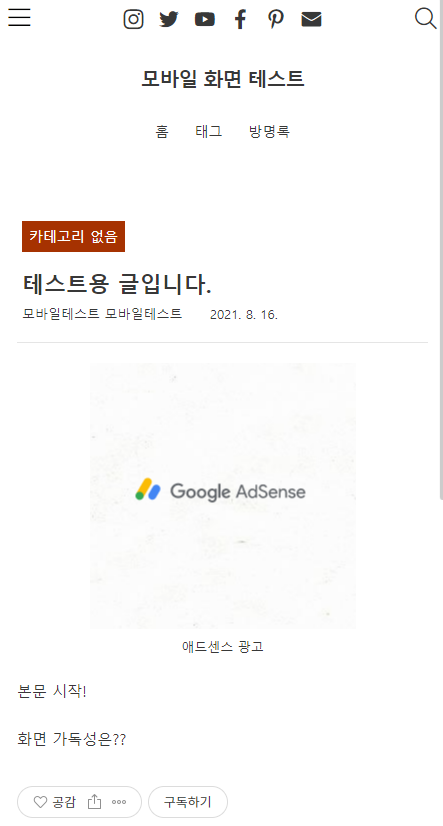
매거진(Magazine) 스킨
매거진 스킨은 블로그명, 제목이 빨간 폰트가 기본이네요. 대신 별도의 제목 박스를 사용하지 않아서 본문 내용까지 다 보이는 모습입니다. 메뉴 버튼 누르면 메뉴가 화면을 덮으면서 나타납니다.


#2 스킨
#2 스킨은 블로그이름이 따로 보여지지는 않는 형태입니다. 게시글 제목도 그리 크지 않고 애드센스 광고가 뜨더라도 본문 내용이 살짝 보이는 형태네요. 메뉴 버튼 누르면 화면을 덮는 형태로 카테고리 등이 나옵니다. 블로그 이름도 이곳에 뜨네요.


#1 스킨
#1 스킨은 1번으로 만들어서 붙여진 이름일까요? 블로그 이름과 닉네임이 상단에 고정으로 붙어 있는 형태입니다. 글 제목은 가운데 정렬로 나오고, 애드센스 상단 광고 나와도 본문 내용이 보여지는 구조입니다. 우측 위 메뉴 누르면 카테고리가 뜨는 형태입니다.


스퀘어(Square) 스킨
조금 올드해 보이는 스퀘어 스킨입니다. 모바일 화면은 매우 심플하게 제목, 상단광고, 본문으로 나오게 되네요. 메뉴 버튼은 좌측 하단에 플로팅처럼 떠 있는데 누르면 화면의 2/3 정도 가리면서 메뉴가 뜨는 형태입니다.


무료 배포 티스토리 스킨
무료로 배포되는 티스토리 스킨 몇 개의 모바일 화면도 비교해 봅니다. 가져온 것은 친효 스킨, 어포스트 스킨, 미넴 스킨입니다. 제 임의로 선정했을 뿐입니다.
친효스킨: https://rgy0409.tistory.com/
어포스트 스킨: https://blogpack.tistory.com/
미넴스킨: https://sangminem.tistory.com/
친효스킨
친효스킨 모바일 화면에서는 제가 애드센스 광고처럼 넣은 그림이 조금 작게 나왔지만, 본문도 화면에 보여지는 형태로 광고가 뜨기는 할겁니다. 다만, 우측 위 줄3개 메뉴 버튼이 다른 스킨들처럼 카테고리 등이 뜨는 것이 아니고, 관리자에게 필요한 툴이 뜨는 메뉴입니다. 이게 조금 헷갈릴 듯 하네요.


어포스트 스킨
지금 제 블로그에 쓰는 스킨입니다. 블로그명이 상단에 있고, 글 제목이 나온 후 애드센스-본문 순인데, 상단에 나오는 것들이 차지하는 공간이 그리 크진 않아서 본문 내용이 보여집니다. 메뉴 버튼을 누르면 카테고리, 최근글 등이 뜨는 형태입니다.


미넴스킨
미넴스킨은 제목창이 조금 크고 폰트도 약간 큰 편이지만, 본문 영역이 조금 보일정도라 무난한 것 같습니다. 우측 위 메뉴 버튼 누르면 다양한 기능이 함께 뜹니다. 번역, 다크모드, 글자크기 등은 미넴스킨의 특별한 기능이죠. 화려해 보이지만 속도는 느리지 않은 스킨입니다.


모바일 접속 비율이 PC보다 높다는 점을 기억하고, 모바일에서의 가독성이 좋은지에 대해서는 오늘 예시를 보시고 어떤 것이 좋겠다 각자 판단을 해 보시면 될 듯 합니다.
모든 테스트화면은 스킨 적용 버튼을 누르고 아무것도 건드리지 않은 기본값을 기준으로 합니다. 설정을 조금 바꾸면 다르게 나오는 스킨들도 있겠지만, 대체적으로 큰 차이는 없을겁니다.
티스토리 스킨 선택, 어떤 스킨이 좋을 것인가?
티스토리의 매력 중 하나는 다양한 스킨의 선택과 HTML 편집을 통한 커스터마이징이라고 할 수 있습니다. 제가 자꾸 서브 블로그에 대해 언급을 하니 최근 서브를 운영하시는 분들이 좀 늘어난
gracenmose.tistory.com
'M > 티스토리 팁' 카테고리의 다른 글
| 발행한 글 카테고리 쉽게 바꾸는 방법 (30) | 2021.08.20 |
|---|---|
| HTML 편집 없어도 티스토리 스킨 변경 쉽게 하는 방법 (30) | 2021.08.19 |
| 내 블로그 다음 최적화 상태 확인하는 방법 (48) | 2021.08.18 |
| 개별글 방문 통계 쉽게 보는 방법 (16) | 2021.08.15 |
| 저작물 사용 허가 설정, 내 콘텐츠를 함부로 사용하지 못하게 하기 (23) | 2021.08.14 |
| 티스토리 스킨 선택, 어떤 스킨이 좋을 것인가? (20) | 2021.08.13 |
| 티스토리 스킨편집 할 때 꼭 해 두면 좋은 팁 (ft. 메모장) (38) | 2021.08.10 |




댓글