구글 애드센스 일치하는 콘텐츠 효과 분석과 적용 팁
애드센스 광고를 달아서 조금이라도 블로그를 통한 수익을 보고자 한다면, 애드고시라고도 부르는 구글 애드센스. 애드센스 심사 승인을 받아 광고를 띄우는 것이 종착지가 아닙니다. 승인 이후 '일치하는 콘텐츠' 광고 단위가 만들어지는 것까지를 목표로 삼는 것이 좋습니다.
구글에서 말하기로는 '일치하는 콘텐츠'를 통해서 "조회수는 평균 9%, 사이트에 머문 시간은 평균 10% 증가"를 시킬 수 있다고 합니다. 이에 대한 자세한 설명은 아래 포스팅을 참조하시기 바랍니다.
구글 애드센스 일치하는 콘텐츠 넣기 - 검색 키워드를 챙겨야 하는 이유
구글 애드센스 일치하는 콘텐츠 넣기 - 검색 키워드를 챙겨야 하는 이유
최근 키워드의 중요성 및 검색 유입을 챙겨야 하는 것을 포스팅 해 왔었습니다. * 참조글: 티스토리 구글 검색 안 될 때, 구글 서치 콘솔 확인 필수 * 참조글: 키워드 선정에 좋은 사이트 썸트렌드
gracenmose.tistory.com
효과 분석을 위한 기간으로는 짧을 수 있지만, 나름 유의미한 결과를 분석할 수 있는 데이터가 수집되어서 실질적으로 얼마나 효과가 있었는지를 분석해 보는 내용입니다. 과연 일치하는 콘텐츠는 구글이 말하는 만큼의 효과를 줄 수 있을까요? 그럼 시작합니다.
효과 분석을 위한 광고 단위 설정 현황
우선 분석에 앞서 본 포스팅을 작성하는 날 기준으로, 제 블로그에 설정된 애드센스를 정리해 봅니다. 티스토리에서 기본 제공하고 있는 자동 광고 설정과 본문 상하단, 목록 상하단 광고 외에 추가로 여러 광고 단위를 만들어 적용하고 있습니다. (광고가 조금 많은 편이지만, 최대한 거슬리지 않도록 스킨에 녹여 놓았다고 생각하는 상태입니다. 그럼에도 일부 거슬리는 분들께는 양해를 바랍니다. 😮 생각해 보니 ad-block 쓰고 들어오면 휑~~ 해 보이겠네요.)

정리하자면,
티스토리 애드센스 설정 : 자동광고 / 본문 하단 / 사이드바 / 목록 상하단
추가 적용 애드센스 광고 단위 : 사이드바용 배너 / 최상단, 하단 배너 / 본문 상단(PC에서는 2개로) / 일치하는 콘텐츠

위와 같이 적용을 했습니다.
애드센스 수익 분석 메뉴를 아주 잘 활용하는 것은 아니지만, 추가로 만든 광고 단위의 경우 별도로 분리된 수익 보고서를 볼 수 있는 페이지가 있습니다.
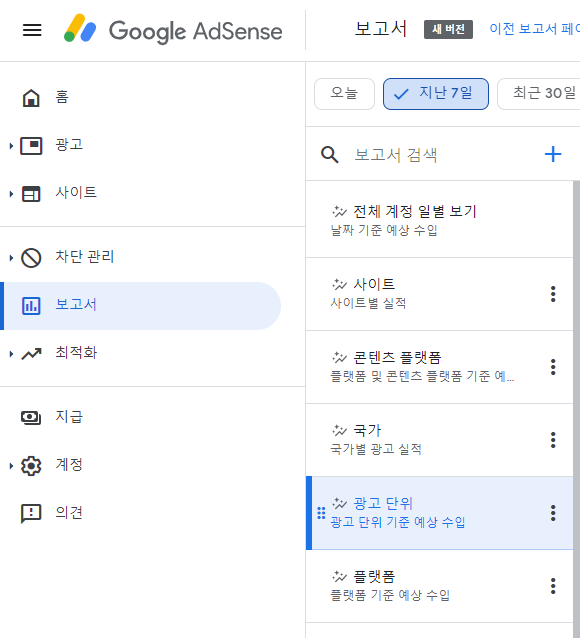
애드센스 ⇒ 좌측 메뉴 : 보고서 ⇒ 위에서 다섯 번째 : 광고 단위

이렇게 들어가면, 추가한 광고 단위 기준의 수익만 별도로 분리해서 보여줍니다. '일치하는 콘텐츠' 광고 단위는 무조건 추가 광고 단위이므로 만들면서 설정한 이름으로 아래와 같이 별도로 분리되어 보이게 됩니다. 해당 메뉴에서는 추가한 광고 단위들의 수입, 클릭수, 노출수를 제시해 줍니다.

* 제가 쓰는 친효스킨에서는 PC버전에서는 정사각형 광고를 2개 가로 배치 / 모바일에서는 1개가 나오도록 설정을 할 수 있습니다. (친효스킨 활용법 포스팅도 해 볼까요? 사실 친효님 블로그에 잘 정리된 거 따라 하는 거지만..) 그래서 저는 관리자 메뉴에서는 본문 상단이 비활성화 되어 있고, 별도로 본문 상단 1,2를 만들어 넣었습니다. 본문 상단 활성화까지 하면 "추가 광고 - 애드핏 - 본문 상단 광고" 이런 식으로 광고만 연달아 나와서 해상도 낮은 화면에서는 첫 화면에 광고만 보이게 됩니다. 보통은 애드핏이 먼저 그다음 애드센스 광고가 나타납니다.
구글 애드센스 일치하는 콘텐츠 적용 효과
일치하는 콘텐츠 광고 단위가 활성화 된 후의 애드센스 수익을 바탕으로 효과를 분석해 보겠습니다. 저보다 훨씬 더 고수인 분들도 많으시지만, 일단 이렇게 분석해 볼 수도 있다는 것을 참조해 보시면 좋을 듯합니다.
앞에서 설명했듯, 저는 애드센스 보고서에서 볼 수 있는 추가 광고 단위가 몇 개 더 있습니다. (숫자상으로 그렇고, 보통은 티스토리 애드센스 관리자에서 전체 ON 한 것과 비슷) 그것들에 대해서 전체 수익 대비 얼마나 차지하는지 분석 보고서를 바탕으로 계산을 해 보니 아래와 같은 결과가 나왔습니다. 블로그마다 다르겠지만, 생각보다 일치하는 콘텐츠를 통한 클릭, 노출, 예상 수입에서 차지하는 비율이 높을 것 같습니다.
동기간의 예상 수입 전체 금액과 노출수 전체 횟수, 클릭 전체 횟수에서 추가한 광고 단위들의 비중입니다.
| 광고단위 | 예상 수입 중 비중 | 노출 비중 | 클릭수 비중 |
| 일치하는 콘텐츠 | 12% | 7% | 17% |
| 본문상단1 | 5% | 3% | 3% |
| 본문상단2 | 4% | 4% | 5% |
본문 상단 1,2는 애드센스의 기본 설정 본문 상단을 설정해 두신 분들도 비슷한 비율일 것으로 생각됩니다. 저는 스킨의 특성으로 인해 기본 설정이 아니어서 이번 분석에 해당 광고가 들어갔을 뿐입니다. 티스토리 관리자 기본 설정에서 보이는 상단광고도 비슷한 비율을 차지하고 있으실 겁니다.
여기서 주목해야 할 부분은 일치하는 콘텐츠입니다. 클릭수 비중에 비해 수입 비중이 떨어지는 것은 CPC(Cost per Click - 클릭해야 수익 발생)가 그만큼 낮기는 하지만 (아무래도 광고의 크기가 다르기 때문이 아닐까 생각합니다.) 이 광고 단위가 없었다면 예상 수입이 약 10% 떨어질 수 있었다는 이야기입니다. 즉, 구글이 말한 데로 머문 시간이 10% 정도 증가해서 광고를 클릭할 가능성도 10% 증가했고, 실질적으로 그런 결과까지 이른다는 것을 알 수 있습니다. CPM(Cost per Mile - 노출회수 1천 회당 수익 지급)으로 지급하는 광고라도 있으면 누적 횟수로 $0.01씩이라도 수익이 나오지 않을까 싶습니다.
따라서, 애드센스 고시를 통과한 후 적정 수준의 유입수를 만들 수 있도록 노력하여 일치하는 콘텐츠까지 활성화하는 것을 목표로 하는 것이 좋습니다. 애드센스를 블로그가 조금 더 멋있어 보이라고 승인 신청하시는 분들은 없을 테니까요.(다행히 일단 활성화가 되면 다시 방문자수가 떨어져도 비활성화되는 경우는 없어 보입니다.)
애드센스 일치하는 광고 레이아웃 변경
일치하는 콘텐츠 넣기 관련 포스팅에서 (본문 하단에 다시 한번 링크 넣습니다. ) 실험적으로 본문 하단에 일치하는 콘텐츠를 또 넣으면서 텍스트로만 나오도록 설정을 해 봤습니다.

일치하는 콘텐츠의 기본 UI는 위와 같이 PC기준 가로 4개, 세로 2개로 되어 있습니다. (모바일에서는 광고 수가 조금 더 적고 8개가 세로로 나타남) 하지만 이 광고의 레이아웃도 바꿀 수 있습니다. 모든 것은 구글 애드센스 고객센터에 다 설명이 되어 있습니다.
반응형 일치하는 콘텐츠 단위를 맞춤 설정하는 방법 support.google.com/adsense/answer/7533385?hl=ko
이곳에서는 아래와 같이 광고 레이아웃 변경을 설명합니다. 즉, 일치하는 콘텐츠를 위의 모습이 아닌 다른 모습으로도 바꿔 보이게 할 수 있다는 이야기입니다.

저는 현재 본문 하단에 텍스트만 표시하는 일치하는 콘텐츠를 더 넣었습니다. 구글 고객센터에 있는 매개변수를 참조해서 그대로 현재 블로그의 일치하는 콘텐츠를 변형하거나, 아니면 따로 또 추가하는 방법이 있습니다.

바로 밑에 보이는 텍스트형 일치하는 콘텐츠는 아래와 같은 설정으로 추가해 두고, 본문 하단에 서식으로 사용 중입니다.
data-matched-content-ui-type="text"
data-matched-content-rows-num="3"
data-matched-content-columns-num="3"
위와 같이 입력을 했습니다. 아직은 데이터가 충분하지 않아서 효과가 있는지는 추후 분석을 해 볼 예정입니다. (요 바로 밑에 보일 겁니다.)
본문 하단에 넣는 방법도 제 이전 포스팅을 참조하시기 바랍니다.
구글 애드센스 일치하는 콘텐츠 넣기 - 검색 키워드를 챙겨야 하는 이유
'M > 블로그 운영 Story' 카테고리의 다른 글
| 구글 애드센스 - URL 채널 쉽게 넣는 방법 (49) | 2021.04.09 |
|---|---|
| 다음 메인 페이지 노출 관련 팁, 노출 시 해도 되는 것과 안 되는 것 (119) | 2021.04.08 |
| 정말 오래된 티스토리 인연 (ft. Deborah님) (96) | 2021.04.06 |
| 구글 애드센스 일치하는 콘텐츠 넣기 - 검색 키워드를 챙겨야 하는 이유 (105) | 2021.03.28 |
| 티스토리 구글 검색 안 될 때, 구글 서치 콘솔 확인 필수 (127) | 2021.03.19 |
| 구글 애드센스 PIN 우편물 도착 및 입력 (103) | 2021.03.10 |
| 티스토리 피드 - 구독하는 블로그 새글 - 문제 없으신가요? 2탄 (84) | 2021.03.05 |





댓글