구글 애드센스 일치하는 콘텐츠 넣기 - 검색 키워드를 챙겨야 하는 이유
최근 키워드의 중요성 및 검색 유입을 챙겨야 하는 것을 포스팅 해 왔었습니다.
* 참조글: 티스토리 구글 검색 안 될 때, 구글 서치 콘솔 확인 필수
* 참조글: 키워드 선정에 좋은 사이트 썸트렌드 소개 및 이벤트 정보 공유
그 이유는 애드센스의 일치하는 콘텐츠라는 광고 단위 활성화를 노려 보기 위해서였고, 결과적으로는 성공을 해서 이번 포스팅을 올려 봅니다.

애드센스 일치하는 콘텐츠는 블로그에 있는 다른 콘텐츠 중 관련글을 광고와 함께 묶어서 보여주는 기능입니다. 제 블로그의 하단부를 보시면 아래와 같은 형태의 배너가 붙어 있는데 이것이 일치하는 콘텐츠 광고 단위입니다.

구글에서 말하기로는 이 콘텐츠를 통해 방문자가 더 많이 조회를 하고, 그럼으로써 조회수는 평균 9%, 사이트에 머문 시간은 10% 증가한다고 합니다. 며칠 지켜보니 그 정도까지는 아니었지만, 일부 영향은 있는 것으로 생각됩니다.
이 광고 단위가 활성화 되기 위해서는 여러가지 조건이 있다고 합니다. 애드센스 고객센터에서는 아래와 같이 설명하고 있습니다.
일치하는 콘텐츠 사용 자격 요건 (일치하는 콘텐츠 활성화 조건)
일치하는 콘텐츠 기능은 일부 게시자만 사용할 수 있습니다. 일치하는 콘텐츠를 사용하려면 트래픽 규모와 고유한 페이지 수에 대한 최소 요건을 충족하는 사이트가 있어야 합니다. 이러한 요건을 정한 이유는 일치하는 콘텐츠를 통해 방문자에게 높은 만족도를 제공하기 위해서입니다. 일치하는 콘텐츠 단위를 만들 수 있는지 알아보려면 애드센스 계정의 광고 페이지를 확인하세요.
사이트에 따라 일치하는 콘텐츠 사용 가능 여부는 아래와 같습니다.

보통 게시글 수와 방문자 수가 큰 영향을 미친다고 합니다. 정확한 숫자는 구글에서 이야기하고 있지 않지만, 게시글 수보다는 평균 방문자수가 어느 정도 되어야 이 기능이 활성화 되었습니다. 저 같은 경우에는 키워드를 노리고 포스팅했던 전기차 관련 컨텐츠로 검색 유입이 발생해서 평균 방문자수가 500명 이상 3일 지속된 후 활성화 되었습니다. 일단 활성화 되면 방문자수가 줄어들어도 비활성화 되지는 않습니다. (정말 다행입니다.....)
포스팅의 개수도 본다고 하는 경우도 있지만, 포스팅이 50여개 일때도 활성화 되는 경우도 있는 반면에 저는 110개 좀 넘어설 때까지 안 되었으니 포스팅의 수보다는 방문자수가 더 중요합니다. 기존 삽입된 광고의 노출되는 빈도로 방문자수 카운팅이 될테니, 일치하는 콘텐츠 광고 단위 활성화를 노리신다면 키워드와 검색 유입을 꼭 챙기셔야 합니다.
정리하자면, 게시글 최소 50개, 방문자수는 400-500명 이상 연속 유입 지속이 되어야 합니다.
일치하는 콘텐츠 광고 넣기
일치하는 콘텐츠가 처음 활성화 되면 아래와 같이 이 기능이 무엇인지 설명해 주는 팝업이 뜹니다.



애드센스 내 좌측 메뉴에서
광고 ⇒ 개요 ⇒ 광고 단위 기준으로 가면 아래와 같이 네이티브 항목으로 일치하는 콘텐츠가 있습니다.

해당 버튼 누르고 들어가면, 운영 가능한 사이트에 맞춰서 이미 제안을 줍니다.
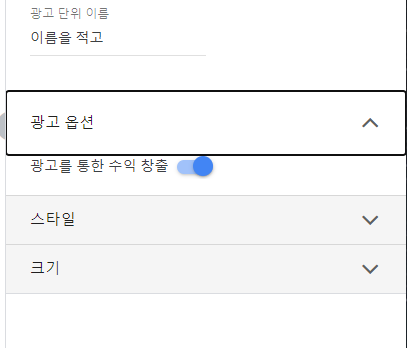
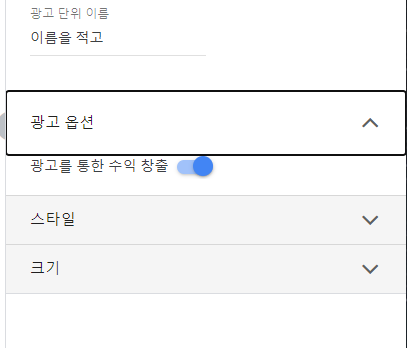
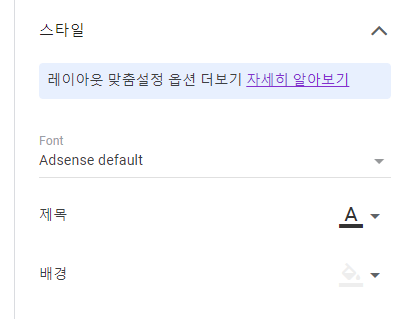
광고 단위 이름을 적고, 광고 옵션은 당연히 수익 창출이 목적이니 그대로 활성화 하고, 스타일은 변경할 필요 없어 보이고, 크기 역시 반응형으로 해 두어야 화면에서 깨지지 않기 때문에 반응형으로 해 둡니다.



완성되면 아래와 같이 HTML 코드를 줍니다.
전체를 다 붙여 넣어도 별 문제는 없지만, 맨 위 adsbygoogle.js 를 다시 로드하는 과정은 또 할 필요가 없습니다.

이제 이 기능을 넣어줄 차례입니다.
티스토리 ⇒ 관리자 모드 ⇒ 스킨 편집 ⇒ HTML 편집으로 갑니다.
그곳에서 CTRL+F 누르고 article_rep_desc 를 검색합니다.
최근 키워드의 중요성 및 검색 유입을 챙겨야 하는 것을 포스팅 해 왔었습니다.
* 참조글: 티스토리 구글 검색 안 될 때, 구글 서치 콘솔 확인 필수
* 참조글: 키워드 선정에 좋은 사이트 썸트렌드 소개 및 이벤트 정보 공유
그 이유는 애드센스의 일치하는 콘텐츠라는 광고 단위 활성화를 노려 보기 위해서였고, 결과적으로는 성공을 해서 이번 포스팅을 올려 봅니다.

애드센스 일치하는 콘텐츠는 블로그에 있는 다른 콘텐츠 중 관련글을 광고와 함께 묶어서 보여주는 기능입니다. 제 블로그의 하단부를 보시면 아래와 같은 형태의 배너가 붙어 있는데 이것이 일치하는 콘텐츠 광고 단위입니다.

구글에서 말하기로는 이 콘텐츠를 통해 방문자가 더 많이 조회를 하고, 그럼으로써 조회수는 평균 9%, 사이트에 머문 시간은 10% 증가한다고 합니다. 며칠 지켜보니 그 정도까지는 아니었지만, 일부 영향은 있는 것으로 생각됩니다.
이 광고 단위가 활성화 되기 위해서는 여러가지 조건이 있다고 합니다. 애드센스 고객센터에서는 아래와 같이 설명하고 있습니다.
일치하는 콘텐츠 사용 자격 요건 (일치하는 콘텐츠 활성화 조건)
일치하는 콘텐츠 기능은 일부 게시자만 사용할 수 있습니다. 일치하는 콘텐츠를 사용하려면 트래픽 규모와 고유한 페이지 수에 대한 최소 요건을 충족하는 사이트가 있어야 합니다. 이러한 요건을 정한 이유는 일치하는 콘텐츠를 통해 방문자에게 높은 만족도를 제공하기 위해서입니다. 일치하는 콘텐츠 단위를 만들 수 있는지 알아보려면 애드센스 계정의 광고 페이지를 확인하세요.
사이트에 따라 일치하는 콘텐츠 사용 가능 여부는 아래와 같습니다.

보통 게시글 수와 방문자 수가 큰 영향을 미친다고 합니다. 정확한 숫자는 구글에서 이야기하고 있지 않지만, 게시글 수보다는 평균 방문자수가 어느 정도 되어야 이 기능이 활성화 되었습니다. 저 같은 경우에는 키워드를 노리고 포스팅했던 전기차 관련 컨텐츠로 검색 유입이 발생해서 평균 방문자수가 500명 이상 3일 지속된 후 활성화 되었습니다. 일단 활성화 되면 방문자수가 줄어들어도 비활성화 되지는 않습니다. (정말 다행입니다.....)
포스팅의 개수도 본다고 하는 경우도 있지만, 포스팅이 50여개 일때도 활성화 되는 경우도 있는 반면에 저는 110개 좀 넘어설 때까지 안 되었으니 포스팅의 수보다는 방문자수가 더 중요합니다. 기존 삽입된 광고의 노출되는 빈도로 방문자수 카운팅이 될테니, 일치하는 콘텐츠 광고 단위 활성화를 노리신다면 키워드와 검색 유입을 꼭 챙기셔야 합니다.
정리하자면, 게시글 최소 50개, 방문자수는 400-500명 이상 연속 유입 지속이 되어야 합니다.
일치하는 콘텐츠 광고 넣기
일치하는 콘텐츠가 처음 활성화 되면 아래와 같이 이 기능이 무엇인지 설명해 주는 팝업이 뜹니다.



애드센스 내 좌측 메뉴에서
광고 ⇒ 개요 ⇒ 광고 단위 기준으로 가면 아래와 같이 네이티브 항목으로 일치하는 콘텐츠가 있습니다.

해당 버튼 누르고 들어가면, 운영 가능한 사이트에 맞춰서 이미 제안을 줍니다.
광고 단위 이름을 적고, 광고 옵션은 당연히 수익 창출이 목적이니 그대로 활성화 하고, 스타일은 변경할 필요 없어 보이고, 크기 역시 반응형으로 해 두어야 화면에서 깨지지 않기 때문에 반응형으로 해 둡니다.



완성되면 아래와 같이 HTML 코드를 줍니다.
전체를 다 붙여 넣어도 별 문제는 없지만, 맨 위 adsbygoogle.js 를 다시 로드하는 과정은 또 할 필요가 없습니다.

이제 이 기능을 넣어줄 차례입니다.
티스토리 ⇒ 관리자 모드 ⇒ 스킨 편집 ⇒ HTML 편집으로 갑니다.
그곳에서 CTRL+F 누르고 article_rep_desc 를 검색합니다.
- 이게 우리가 쓰는 글이 출력되는 부분입니다.
일치하는 콘텐츠는 본문 뒤에 위치해야 하므로 복사한 코드를 붙여 놓고, 맨 위의 자바스크립트 로드하는 <script>부터 </script> 의 한 줄은 지워도 무방합니다.

* 제가 현재 사용하는 친효스킨의 경우에는 스킨편집 메뉴에 애드센스 관리하는 메뉴가 별도로 있어서, ad-slot 번호만 입력하면 자동으로 적용됩니다 - 여러분, 친효스킨 쓰세요. 편리한 부분이 많습니다.
이렇게 하면 일치하는 콘텐츠가 본문 하단에 위치하게 됩니다. 기본적으로 아래 화면처럼 '카카오스토리, 트위터, 페이스북' 아이콘 아래와 '관련글' 목록 위 사이에 해당 콘텐츠가 나오게 됩니다. (당연히 본문 영역 이후에 나와야 하니까요)

일치하는 컨텐츠 본문 내용 하단에 바로 보이게 하기
가끔 본문 하단에 해당 광고가 뜨는 것을 보실 수 있습니다. 그 경우는 아주 간단합니다.
위에서 설명했던 일치하는 콘텐츠 광고 단위의 HTML을 복사한 후, 글 작성모드에서 HTML로 바꿔서 해당 스크립트를 넣어주면 됩니다.
본문 중간에 넣기 시도 ↓
본문 중간에 넣기 시도 ↑
(저도 포스팅을 위해 처음 시도하는 것이라 안 나올 수 있습니다.)
이렇게 하면 본문 중간에도 삽입할 수 있습니다. 하지만, 가독성도 떨어지고 광고 목적에도 맞지 않으므로, 본문 최하단에 해당 코드를 삽입해 놓는 것이 좋습니다.
매번 글을 쓸때마다 이렇게 하기 번거롭기 때문에 서식을 이용합니다.
티스토리 ⇒ 관리자 메뉴 ⇒ 콘텐츠 카테고리의 '서식 관리' ⇒ 우측 상단 '서식 쓰기' ⇒ 우측 상단 'HTML' 편집 모드 ⇒ 복사해 놓은 코드 삽입 (adsbygoogle.js 줄은 빼세요) ⇒ 편집의 편의를 위해 위에 구분선 하나 넣어주고 저장

편집하다 보면 하단부에서 <ins 로 시작되는 코드 부분이 지워질 수 있습니다. 그래서 아래와 같이 구분선 하나 넣어주고, 해당 선 위에서면 글쓰기를 하시면 됩니다.

이렇게 코드를 넣으면 본문 내용이 끝나는 부분에 먼저 일치하는 광고가 뜹니다. 만들어 놓은 서식은 이름을 구분하기 쉽게 저장해 놓은 후
글쓰기 ⇒ 우측 상단 메뉴의 ··· (점3개)를 누르고 ⇒ 서식 ⇒ 저장해둔 서식을 누른 후 글쓰기
본문 끝에 수동으로 코드를 삽입하는 경우에는 티스토리 앱을 통해 들어오는 유입자들에게도 본문 하단에 일치하는 콘텐츠가 보여집니다. 정석대로 rep_article_desc 의 뒤에 스크립트를 삽입시 티스토리 앱에서는 일치하는 콘텐츠 광고가 보이지 않습니다.
하지만, 제가 시범적으로 이렇게 코드를 한 번 넣어서 글을 포스팅 하고 나니, 이후 일부 게시글에서는 수동으로 코드 넣어 작성하지도 않았는데 일치하는 콘텐츠가 뜨고 있습니다. (역시 구글이 똑똑합니다.) 따라서, 일치하는 콘텐츠가 활성화 되면 한 번이라도 이렇게 수동으로 광고 코드 삽입을 해 주세요. (티스토리 앱 사용하는 이웃들에게도 광고를 노출 효과가...)
이상 구글 애드센스 일치하는 콘텐츠 관련 활성화 조건 / 적용하기 / 응용하기 였습니다.
다음 메인 페이지 노출 관련 팁, 노출 시 해도 되는 것과 안 되는 것
일치하는 콘텐츠는 본문 뒤에 위치해야 하므로 복사한 코드를 붙여 놓고, 맨 위의 자바스크립트 로드하는 <script>부터 </script> 의 한 줄은 지워도 무방합니다.

* 제가 현재 사용하는 친효스킨의 경우에는 스킨편집 메뉴에 애드센스 관리하는 메뉴가 별도로 있어서, ad-slot 번호만 입력하면 자동으로 적용됩니다 - 여러분, 친효스킨 쓰세요. 편리한 부분이 많습니다.
이렇게 하면 일치하는 콘텐츠가 본문 하단에 위치하게 됩니다. 기본적으로 아래 화면처럼 '카카오스토리, 트위터, 페이스북' 아이콘 아래와 '관련글' 목록 위 사이에 해당 콘텐츠가 나오게 됩니다. (당연히 본문 영역 이후에 나와야 하니까요)

일치하는 컨텐츠 본문 내용 하단에 바로 보이게 하기
가끔 본문 하단에 해당 광고가 뜨는 것을 보실 수 있습니다. 그 경우는 아주 간단합니다.
위에서 설명했던 일치하는 콘텐츠 광고 단위의 HTML을 복사한 후, 글 작성모드에서 HTML로 바꿔서 해당 스크립트를 넣어주면 됩니다.
본문 중간에 넣기 시도 ↓
본문 중간에 넣기 시도 ↑
(저도 포스팅을 위해 처음 시도하는 것이라 안 나올 수 있습니다.)
이렇게 하면 본문 중간에도 삽입할 수 있습니다. 하지만, 가독성도 떨어지고 광고 목적에도 맞지 않으므로, 본문 최하단에 해당 코드를 삽입해 놓는 것이 좋습니다.
매번 글을 쓸때마다 이렇게 하기 번거롭기 때문에 서식을 이용합니다.
티스토리 ⇒ 관리자 메뉴 ⇒ 콘텐츠 카테고리의 '서식 관리' ⇒ 우측 상단 '서식 쓰기' ⇒ 우측 상단 'HTML' 편집 모드 ⇒ 복사해 놓은 코드 삽입 (adsbygoogle.js 줄은 빼세요) ⇒ 편집의 편의를 위해 위에 구분선 하나 넣어주고 저장

편집하다 보면 하단부에서 <ins 로 시작되는 코드 부분이 지워질 수 있습니다. 그래서 아래와 같이 구분선 하나 넣어주고, 해당 선 위에서면 글쓰기를 하시면 됩니다.

이렇게 코드를 넣으면 본문 내용이 끝나는 부분에 먼저 일치하는 광고가 뜹니다. 만들어 놓은 서식은 이름을 구분하기 쉽게 저장해 놓은 후
글쓰기 ⇒ 우측 상단 메뉴의 ··· (점3개)를 누르고 ⇒ 서식 ⇒ 저장해둔 서식을 누른 후 글쓰기
본문 끝에 수동으로 코드를 삽입하는 경우에는 티스토리 앱을 통해 들어오는 유입자들에게도 본문 하단에 일치하는 콘텐츠가 보여집니다. 정석대로 rep_article_desc 의 뒤에 스크립트를 삽입시 티스토리 앱에서는 일치하는 콘텐츠 광고가 보이지 않습니다.
하지만, 제가 시범적으로 이렇게 코드를 한 번 넣어서 글을 포스팅 하고 나니, 이후 일부 게시글에서는 수동으로 코드 넣어 작성하지도 않았는데 일치하는 콘텐츠가 뜨고 있습니다. (역시 구글이 똑똑합니다.) 따라서, 일치하는 콘텐츠가 활성화 되면 한 번이라도 이렇게 수동으로 광고 코드 삽입을 해 주세요. (티스토리 앱 사용하는 이웃들에게도 광고를 노출 효과가...)
이상 구글 애드센스 일치하는 콘텐츠 관련 활성화 조건 / 적용하기 / 응용하기 였습니다.
다음 메인 페이지 노출 관련 팁, 노출 시 해도 되는 것과 안 되는 것
| 다음 메인 페이지 노출 관련 팁, 노출 시 해도 되는 것과 안 되는 것 (119) | 2021.04.08 |
|---|---|
| 정말 오래된 티스토리 인연 (ft. Deborah님) (96) | 2021.04.06 |
| 구글 애드센스 일치하는 콘텐츠 효과 분석과 적용 팁 (86) | 2021.04.03 |
| 티스토리 구글 검색 안 될 때, 구글 서치 콘솔 확인 필수 (127) | 2021.03.19 |
| 구글 애드센스 PIN 우편물 도착 및 입력 (103) | 2021.03.10 |
| 티스토리 피드 - 구독하는 블로그 새글 - 문제 없으신가요? 2탄 (84) | 2021.03.05 |
| 티스토리 피드 - 구독하는 블로그 새글 - 문제 없으신가요? (82) | 2021.03.04 |




댓글