티스토리 이미지나 사진 가로로 꽉 차게 하는 방법
이번 글은 티스토리 앱에서는 차이가 나게 보일지 모르지만, 일단 작성해 봅니다. 스킨마다 설정이 다르지만, 티스토리 블로그에 사용되는 이미지는 좌우에 약간의 여백을 두고 나오게 됩니다.
제가 스킨을 바꾼 이유 중 하나가 이 스킨은 다른 것과는 다르게 이 여백을 없애서 네이버 블로그나 카페와 비슷하게 모바일에서 가로 폭을 꽉 채우기 때문이라고 했는데, 아주 쉽게 그렇게 할 수 있는 방법을 알게 되서 정리해 봅니다.
* 2021년 10월 12일 업데이트 : 티스토리에서 모바일웹 화면을 개선하면서 아래 방법으로 가로폭을 꽉 채워서 사진이 나오게 하는 방법이 더 이상 작동하지 않습니다.
티스토리 이미지 보여지는 모습
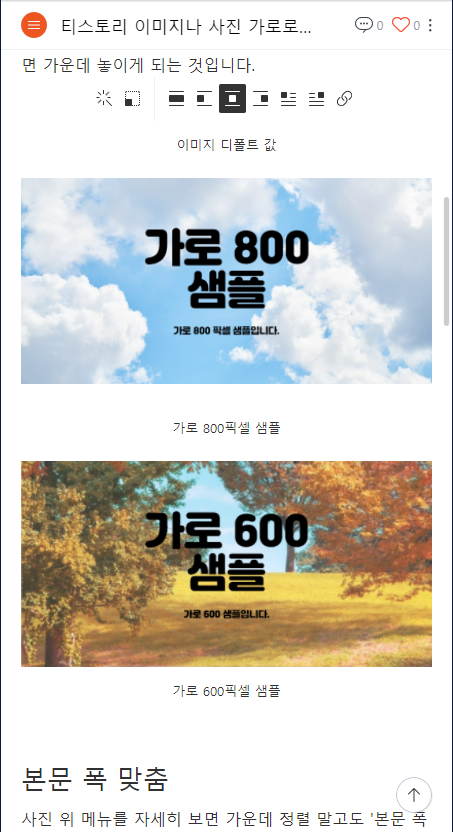
아래 사진은 원본 크기가 가로 800, 세로 400 픽셀인 사진입니다. 예시로 들어가는 사진이니 몇 번 반복될텐데 설정에 따라 화면에서 보여지는 모습의 차이를 느껴보세요.
이 사진은 그냥 사진을 넣기만 하고 아무런 옵션을 건들지 않았습니다. 보통 가로폭 조절만 하고 이런 방식으로 사진을 넣겠죠.
사진 클릭하면 사진 위에는 요렇게 나옵니다. <가운데 정렬>인 상태입니다. 가로폭이 화면보다 좁은 사진이면 화면 가운데 놓이게 되는 것입니다.



본문 폭 맞춤
사진 위 메뉴를 자세히 보면 가운데 정렬 말고도 '본문 폭 맞춤'이 있습니다. 스킨에서 설정된 가로폭에 이미지를 맞춰버리는 것입니다. 가로폭이 작은 사진도 강제로 늘려서 맞춥니다.

아래 사진은 본문 폭 맞춤으로 넣은 이미지입니다. 오리지날 사이즈 800이지만 스킨에서 지원하는 본문 폭 너비에 맞춰 가로를 확장시켜 버립니다.

아마 모바일에서는 같게 나올겁니다.
가로로 꽉 차게 나오기
이제 가로로 화면을 가득 채울 수 있는 방법입니다. 이미지 기본에서는 안 되고 HTML 편집으로 들어가야 합니다. 스킨 편집 말고 글쓰기 모드에서 HTML을 말하는 거에요.
이미지를 넣으면 해당 이미지에 아래와 같은 코드들이 붙어있습니다.
data-origin-width="800" data-origin-height="400" data-filename="파일명.png" data-ke-mobilestyle="widthOrigin"
이 중에 주목해야 하는 부분이 파일명 뒤에 있는 data-ke-mobilestyle="widthOrigin" 입니다.
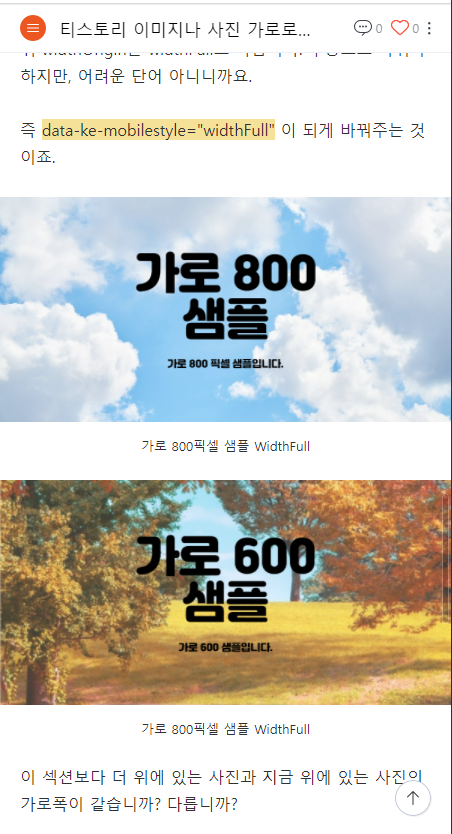
위 widthOrigin을 widthFull로 바꿉니다. 수동으로 바꿔야 하지만, 어려운 단어 아니니까요.
즉 data-ke-mobilestyle="widthFull" 이 되게 바꿔주는 것이죠.


이 섹션보다 더 위에 있는 사진과 지금 위에 있는 사진의 가로폭이 같습니까? 다릅니까?
가로로 좌우 여백 없이 꽉 차는 이미지를 확인할 수 있을거에요.
제 스킨은 이미 가로를 가득 채우는 옵션이 들어가서, 티스토리 모바일 웹을 예시로 아래 추가합니다.
티스토리 모바일 웹 화면 비교
티스토리 모바일 웹 화면입니다. 티스토리 앱으로 보는 화면하고 똑같은 것이에요. 위쪽에 widthOrigin 상태와 본문 아래쪽에 widthFull 상태의 느낌 차이가 보이나요?


쉽게 적용하는 방법
그럼 사진 여러개 넣으면 이거 언제 다 바꾸느냐 하는 분들이 있을텐데, 저처럼 중간에 작은 사진도 넣는 경우가 아니고 대부분의 사진이 큰 사진이라면 아주 쉽게 할 수 있습니다.
이런 쉬운 방법은 모두 '메모장'만 있으면 됩니다.
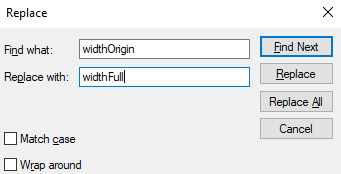
메모장 열기 - 본문 작성 HTML로 바꾼 후 코드 복사 - 메모장에 붙여 넣기 - CTRL+H 누르거나 메뉴의 '편집-바꾸기' - 'widthOrigin'을 'widthFull'로 바꾸라고 입력 - 바꿔진 코드 다시 본문 작성 HTML로 와서 붙여넣기 - 완료
메모장에 아래와 같이 하면 된다는 것입니다.

가로로 된 사진 많이 쓰시는 분들, 특히 여행이나 맛집 사진 많이 쓰시는 분들은 어려운 편집이 아니니까 모든 글을 작성한 후 한꺼번에 수정하면 될 것 같습니다.
팁을 보기만 하고 해보지 않으면 자기 것으로 만들기 어렵습니다. 스마트폰 화면 가로로 여백없이 시원하게 나오는 사진을 원하신다면 이 옵션을 이용해 보세요.
이 기능을 설명하기 어려운 스킨을 사용중이어서 송구스럽네요 ㅎㅎ 혹시나 티스토리 모바일웹에서 보여지는 차이를 보고 싶으시면 아래 링크로 접속해 보시면 됩니다.
https://gracenmose.tistory.com/m/2511978
'M > 티스토리 팁' 카테고리의 다른 글
| 티스토리 구글 애널리틱스, 네이버 애널리틱스 연결하기 (19) | 2021.09.15 |
|---|---|
| 티스토리 시작 초기 세팅하는 것들 (25) | 2021.09.13 |
| 티스토리 스킨 바꾸는 순서 정리 (16) | 2021.09.12 |
| 티스토리 스킨별 상세 설명 페이지가 있었다. (33) | 2021.09.09 |
| 티스토리 블로그 메뉴바와 구독버튼 설정하기 (42) | 2021.09.06 |
| 티스토리 스킨 관련 팁 모아 보기 (54) | 2021.09.03 |
| 매거진 스킨 애드센스 일치하는 콘텐츠 광고 넣는 위치 (28) | 2021.09.02 |




댓글