티스토리 본문 글자 크기 변경하는 방법
티스토리 블로그의 네이버 블로그 대비 취약점은 기본으로 제공되는 스킨에서 디폴트로 설정된 폰트 사이즈가 작다는 점입니다. PC에서는 큰 차이가 느껴지지 않는 편이지만, 모바일에서 볼 때 차이가 많이 납니다.
이번 글에서는 티스토리 본문 글자크기 변경하는 방법을 정리해 보겠습니다.

티스토리 본문 글자크기 변경하는 방법
가장 쉬운 방법은 글을 작성하면서 글자 크기를 본문2에서 본문1로 하는 방법입니다. 티스토리 에디터의 기본값은 '본문2'입니다. 지금 이렇게 글을 작성하는 화면의 위쪽을 보니 아래와 같이 되어 있네요.

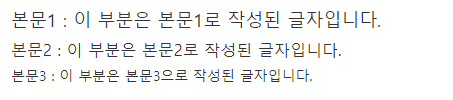
본문의 글자 크기 비교는 아래와 같습니다.
본문1 : 이 부분은 본문1로 작성된 글자입니다.
본문2 : 이 부분은 본문2로 작성된 글자입니다.
본문3 : 이 부분은 본문3으로 작성된 글자입니다.
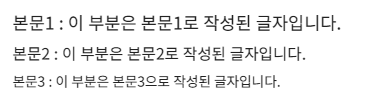
위 부분이 에디터에서 보이는 크기는 아래와 같이 보이네요.

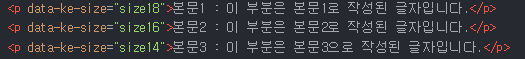
해당 부분을 HTML에서 확인하면 아래와 같습니다.

즉, size18, size16, size14 로 지정된 것으로 알 수 있죠. 그런데 이건 어디까지나 에디터에서 본 기준이지 이게 스킨 설정에 따라 스킨에서 보이는 글자 크기는 다릅니다.

제가 사용하는 스킨에서는 위와 같이 나옵니다. 스킨의 폰트 값이 어떻게 설정되었느냐에 따라 본문에 나오는 글자의 크기가 달라집니다.
대부분 기본 스킨을 사용하고 있을텐데, 기본 폰트의 문제는 무엇이냐면, 모바일 화면에서 볼 때 글씨 크기가 조금 작은 편이라는 겁니다. 특히 북클럽, 포스터, 오딧세이, #2 스킨이 모바일 글씨 크기가 작은 편입니다.
네이버 블로그를 보다 티스토리 블로그를 모바일로 볼때 내용을 보기 쉽지 않은 부분이 여기서 나옵니다. 글씨가 작아요. PC에서는 큰 문제는 안 되는 것 같지만, 모바일은 내용이 깔끔해 보이지 않아서 스킨 편집을 통해 기본 글씨 크기를 조금 키워주면 가독성이 좋아집니다.
스킨편집을 통해 본문 글자 사이즈 변경
무섭고 두려운 스킨편집의 시간이 돌아왔습니다. 한 번 해 보고 원리를 이해하면 아주 쉬운게 HTML과 CSS입니다. 코드가 굉장히 직관적이기 때문에 어려울 것은 없어요.
스킨 편집이 두려우시면 메모장에 일단 다 복사해 놓고 작업을 시작하면 됩니다. 이번 편집은 매우 쉬운 편입니다.
티스토리 스킨편집 할 때 꼭 해 두면 좋은 팁 (ft. 메모장)
블로그 관리 - 꾸미기 - 스킨 편집으로 이동합니다. 그럼 아래와 같은 것이 오른쪽 상단에 보이는 화면이 보이죠. 예시로 가져온 것은 포스터 스킨입니다. 저 화면에서 두근 거리는 마음으로 'html 편집'으로 들어갑니다.

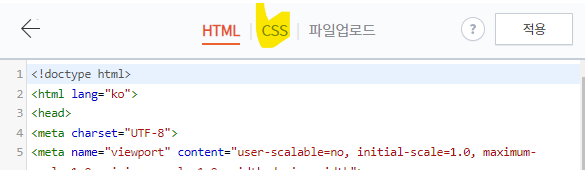
이번에 바꿀 것은 HTML이 아니고 CSS입니다. CSS가 우리 블로그를 예쁘게 꾸며주는 역할을 하는 것입니다. 일단 CSS로 갑시다.

이제 찾아야 할 것은 본문의 폰트 크기를 바꾸는 것이죠? 찾기는 편집 창 아무곳이나 한 번 누른 후 ctrl + F를 눌러야 합니다. 노란색으로 나오는 창에서 찾아야 찾아집니다.
스킨마다 찾아야 할 것이 조금 다르지만, 포스터의 경우 entry-content를 찾으면 됩니다. entry만 쳐도 됩니다.

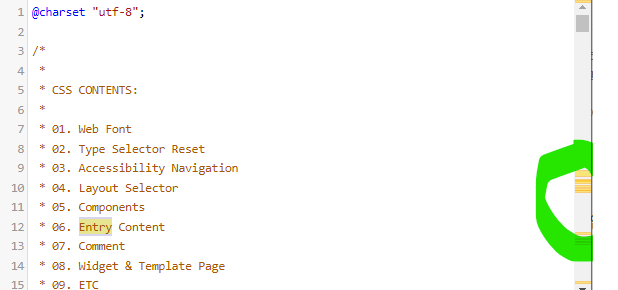
찾으면 아래와 같이 검색된 부분이 표시가 되죠. 우리가 바꿀 것은 초반에 나오는 편이어서 일단 노란색이 뭉쳐 나오는 곳으로 내려갑니다.

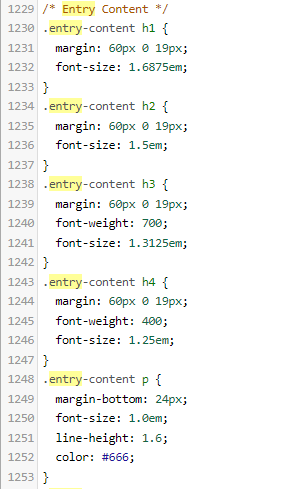
포스터 스킨의 경우 아래와 같은 구조로 나옵니다. 참고로 북클럽, 포스터, 왓에버는 아래 내용이 거의 동일하게 나와요. 여기서 우리가 바꿀 것은 "p { "로 시작되는 영역에 있는 font-size 입니다.

제가 추천하는 폰트 사이즈는 1.05em입니다. 약 17픽셀 정도의 크기고 12pt 정도 되는 사이즈여서 모바일에서도 그리 작지 않고 딱 좋습니다.
북클럽, 포스터의 기본 폰트 사이즈는 0.9375em입니다. 15px(픽셀) 또는 11pt의 사이즈라서 좀 작은거에요. 그래서 조금 키워주는게 모바일에서 보기 더 낫습니다.
스킨별로 찾아야 하는 것은 아래와 같습니다.
- 북클럽, 포스터, 왓에버 : entry-content
- 포트폴리오, 오디세이, 레터 : article_view
- 매거진 : article_cont
- #1, #2 스킨 : area_view
각 스킨에서 찾아야하는 CSS 코드 부분을 찾아서 찬찬히 잘 살펴보면 "p {" 이렇게 된 것이 보입니다.
대부분 스킨은 포스터 스킨처럼 보기 편하게 엔터로 잘 구분되어 있는데, 일부 스킨은 그냥 뭉태기로 나오는 것도 있으니 차근차근 살펴보셔야 합니다.
기본 폰트 크기를 조금 키우면 모바일에서도 네이버 블로그의 기본값 비슷하게 폰트가 커져서 모바일에서 가독성이 한결 좋아집니다.
특히 기본 폰트값이 작은 #2, 오디세이, 포스터, 북클럽 스킨은 바꿔주면 좋다고 개인적으로 생각합니다.
혹시 잘 모르겠는 부분이 있으면 댓글로 문의주세요. 이상 티스토리 블로그 본문 글자 크기 변경하는 방법에 대한 정리를 마칩니다.
[티스토리 팁 추천글]
📌 애드센스 중간광고 넣기, 티스토리 에디터에서 쉽게!
📌 티스토리 이미지(사진) 모바일웹에서 가로폭 가득 차게 나오게 하는 방법
구글 블로그 시작해 보기
티스토리에서 블로그에 자체 광고를 2023년 2월 6일 이후 언제든 넣을 수 있게 약관을 바꾼 것에 대응하기 위하여 워드프레스 또는 구글 블로그(블로거, 블로그스팟)을 해 보고 싶으신 분들이 있을 수 있습니다. 그 분들은 아래 링크로 가서 어떻게 개설하고 초기 세팅하면 좋은지 방법을 배워 보세요.
'M > 티스토리 팁' 카테고리의 다른 글
| 티스토리 애드센스 페이지뷰 제대로 안 잡히는 경우 해결 방법 (4) | 2024.05.30 |
|---|---|
| 티스토리 #2 스킨 검색엔진최적화(SEO) 버전 배포 (8) | 2024.05.17 |
| 티스토리 #1 스킨 검색엔진최적화(SEO) 버전 배포 (18) | 2024.05.17 |
| 티스토리 글(포스트)과 페이지 차이 (14) | 2024.05.17 |
| 티스토리 자체 애드센스 광고가 최상단을 차지하지 못하게 하는 방법 (28) | 2023.06.28 |
| 충격적인 티스토리 자체광고의 시작, 설마했던 일이 (21) | 2023.06.27 |
| 티스토리 블로그 글 리스트 엑셀로 쉽게 받는 방법 (9) | 2023.01.21 |




댓글