왓에버 스킨 애드센스 일치하는 콘텐츠 광고 넣는 위치
스킨별 애드센스 일치하는 콘텐츠 넣는 위치 포스팅 시리즈입니다. 티스토리에서 기본 제공하는 10개 스킨에 대해서 애드센스 일치하는 콘텐츠 광고 단위가 떴을 때 넣는 위치를 정리하는 내용입니다.
알아두어야 할 사항
- 모든 스킨 편집 내용은 '기본'값입니다. 즉, 스킨변경에서 적용 버튼 누른 순정 상태 기준입니다. 수동으로 HTML편집에서 몇 줄 넣었으면, 제 글에서 언급하는 위치에서 조금 뒤에서 찾으시면 됩니다.
- HTML 편집 모드에서 검색을 하려면 편집창을 한 번 클릭 후 CTRL+F 를 눌러야 합니다.

이렇게 노란 창으로 떠야 함 - 편집하기 전 실수를 방지 하기 위해서 미리 HTML 페이지 전체를 메모장에 복사해 두면 좋습니다.
▶ 관련글: 티스토리 스킨편집 할 때 꼭 해 두면 좋은 팁 (ft. 메모장)
왓에버 스킨
왓에버 스킨은 다양한 형태의 커버를 지원해서 다른 스킨과 다르게 차별화 할 수 있는 포인트들이 있습니다. 티스토리에서 스킨별 기본 설정하는 방법에 대한 안내가 없어서 사용이 어려워 보이는 것이 문제인 것이죠.

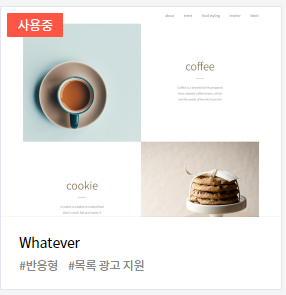
레시피 같은 것을 할 때 대표적인 음식들의 사진을 스킨 미리보기 대표 사진으로 잡아놓은 것처럼 크게 넣어서 시선을 끌어주는 디자인도 가능하고, 일반적으로 썸네일이 옆에 놓인 형태로 리스트를 쭉 보여지는 목록도 가능합니다.
기본값은 목록형입니다. 미리보기처럼 하려면 스킨편집에서 커버 목록으로 바꿔야 합니다.

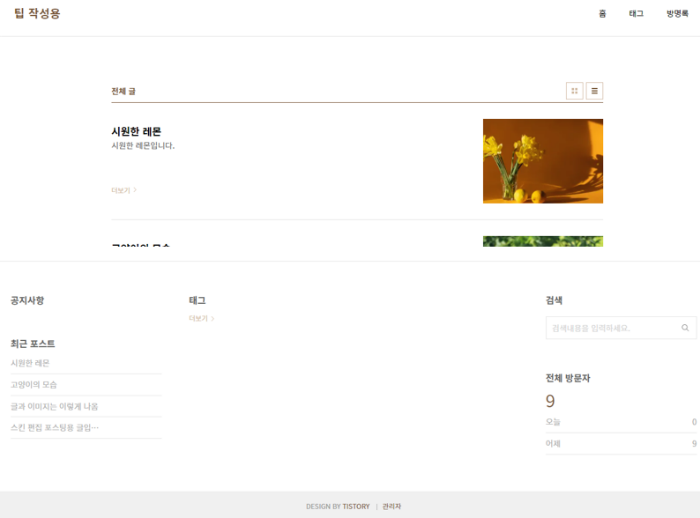
스킨을 적용한 기본값은 전체글을 목록으로 썸네일이 우측으로 들어가는 형태입니다. 목록 아래로 공지사항, 태그, 최근포스트, 검색, 방문자 통계가 들어가는 형태.
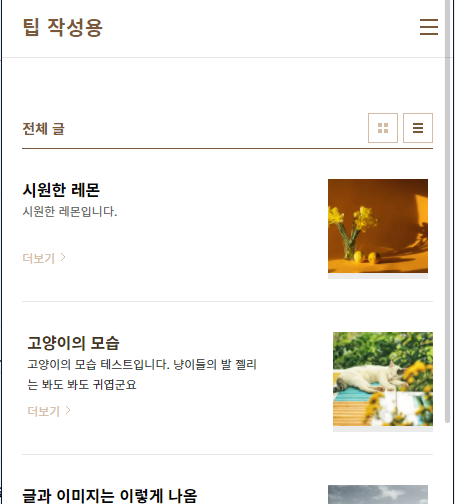
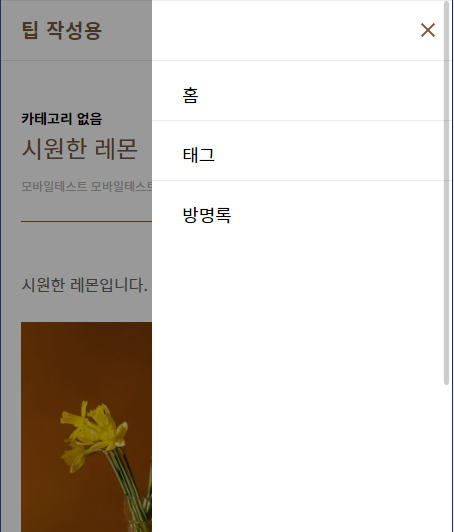
모바일화면에서는 글 아래로 공지사항, 태그 등이 자동으로 붙는 형태네요. 카테고리는 우측 상단의 ≡ 메뉴 버튼 누르면 오른쪽에서 팝업됩니다.


왓에버 (Whatever) 스킨 애드센스 코드 넣는 위치
왓에버 스킨은 article_rep_desc 치환자가 총 3번 나오는 스킨입니다. HTML편집창을 한 번 클릭 후 CTRL+F 눌러서 검색을 하면 3군데 있는 것으로 나옵니다.

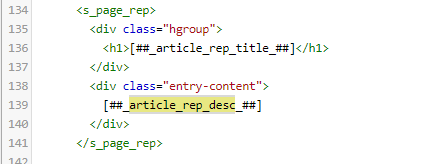
▲ 139번행에 처음 나오게 되는데, 이곳은 아닙니다. 아래 태그 등으로 이어지지 않기 때문이죠.

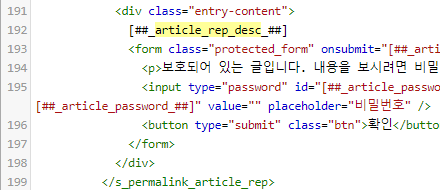
▲ 192번 행에 나온 것도 '보호되어 있는 글'과 연결되어 있네요. 이곳도 아닙니다.

▲ 231번행에 있는 것이 아래 태그 등으로 연결되니 바로 이곳에 넣으면 됩니다.
왓에버 스킨 요약
- 왓에버 스킨에 애드센스 일치하는 콘텐츠 코드는 세 번째 article_rep_desc 뒤
- 사이드바가 없어서 본문에 집중하기 좋은 구조
- 단, 모바일에서 아래쪽으로 공지사항 등 여러 내용이 붙어서 스크롤이 길어짐
- 다양한 커버 목록을 지원해서 다른 블로그와 차별되는 모습을 꾸밀 수 있음
'M > 티스토리 팁' 카테고리의 다른 글
| 포트폴리오 스킨 애드센스 일치하는 콘텐츠 광고 넣는 위치 (46) | 2021.08.30 |
|---|---|
| 레터 스킨 애드센스 일치하는 콘텐츠 광고 넣는 위치 (27) | 2021.08.29 |
| 포스터 스킨 애드센스 일치하는 콘텐츠 광고 넣는 위치 (11) | 2021.08.28 |
| #1 스킨 애드센스 일치하는 콘텐츠 광고 넣는 위치 (7) | 2021.08.26 |
| 북클럽 스킨 애드센스 일치하는 콘텐츠 넣는 위치 (34) | 2021.08.25 |
| 오디세이 스킨 애드센스 일치하는 콘텐츠 넣는 위치 (33) | 2021.08.23 |
| 알아두면 좋은 티스토리 단축키 (33) | 2021.08.21 |




댓글