#1 스킨 애드센스 일치하는 콘텐츠 광고 넣는 위치
스킨별 애드센스 일치하는 콘텐츠 넣는 위치 포스팅 시리즈입니다. 티스토리에서 기본 제공하는 10개 스킨에 대해서 애드센스 일치하는 콘텐츠 광고 단위가 떴을 때 넣는 위치를 정리하는 내용입니다.
알아두어야 할 사항
- 모든 스킨 편집 내용은 '기본'값입니다. 즉, 스킨변경에서 적용 버튼 누른 순정 상태 기준입니다. 수동으로 HTML편집에서 몇 줄 넣었으면, 제 글에서 언급하는 위치에서 조금 뒤에서 찾으시면 됩니다.
- HTML 편집 모드에서 검색을 하려면 편집창을 한 번 클릭 후 CTRL+F 를 눌러야 합니다.

이렇게 노란 창으로 떠야 함 - 편집하기 전 실수를 방지 하기 위해서 미리 HTML 페이지 전체를 메모장에 복사해 두면 좋습니다.
▶ 관련글: 티스토리 스킨편집 할 때 꼭 해 두면 좋은 팁 (ft. 메모장)
#1 스킨
#1 스킨은 티스토리에서 반응형 스킨으로 처음 만들어서 숫자 1을 사용한 스킨으로 알고 있습니다. 사이드바는 없는 스킨이고 우측 상단에 드롭박스형 카테고리를 볼 수 있게 들어가 있고, 블로그 이름 및 블로그 닉네임이 왼쪽 상단에 프로필 아이콘과 함께 보여집니다.

티스토리 스킨들 중 아무것도 건들지 않았을 때의 폰트 사이즈가 가장 큰 것 같습니다. 오디세이나 북클럽은 사이드바 폰트 사이즈가 좀 작은 편이고, 본문도 그다지 크지 않죠. 가독성 좋은 기본 폰트 크기를 갖추고 있습니다.

카테고리를 제외한 공지사항, 최근 글, 최근 댓글, 태그 클라우드, 캘린더, 방문자 카운터 등은 모두 본문 아래로 붙어 있습니다. 사이드바 애드센스를 활성화하면 아래쪽 사이드바를 어떻게 골라 놓는지에 따라 알아서 크기가 들어가는 것 같네요.
사이드바를 애드센스 제외하고 모두 사용하지 않는 상태로 해 두면 하단에 크게 디스플레이 광고 형태가 들어가는 것으로 알고 있습니다.

모바일 화면도 아주 심플합니다. (모두 스킨 기본값) 카테고리는 PC와 동일하게 우측 상단을 누르면 나오고, 본문 내용은 카테고리 - 제목 - 작성자/작성일까지 모두 가운데 정렬로 깔끔하게 나오고 본문으로 이어집니다.
시리즈 작성하면서 여러 스킨들을 보다보니 이 스킨이 정말 괜찮다고 생각합니다. 사이드바의 번잡함도 없고 PC에서의 폰트도 적당한 크기에 모바일도 딱 필요한 것만 있어서 본문에 집중시키기 좋은 스킨이라 생각합니다.
#1 스킨 애드센스 코드 넣는 위치
#1 스킨은 article_rep_desc 치환자가 2번 나옵니다.

▲ 147행에 나오는 첫번째 위치는 아래 <태그>, <관련글>이 안 보이죠? 아래에 '보호되어 있는 글입니다'가 보입니다. 다른 스킨들에서도 공통적으로 이 위치는 아니라는 신호로 보시면 됩니다.

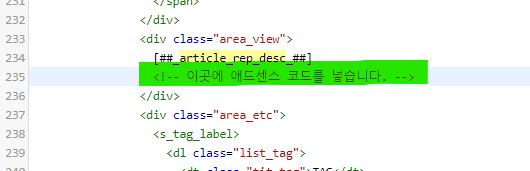
▲ 234행에 두 번째 치환자가 나타납니다. 바로 아래에 태그(tag) 글자들이 보이는군요. 바로 이곳이 코드를 넣는 위치입니다.

▲ 녹색으로 문구 넣은 바로 저 위치에 애드센스 코드를 넣으면 됩니다.
바로 아랫줄 </div> 날라가지 않게 조심하셔야 합니다.

▲ 저렇게 테스트로 넣은 문구 잘 나오면 확인 완료입니다.
#1 스킨 요약
- 애드센스 일치하는 콘텐츠 넣는 위치는 두 번째 article_rep_desc 뒤
- 사이드바 없이 콘텐츠에 집중하기 좋은 스킨
- 속도도 다른 스킨보다 빠른 것처럼 느껴짐 (군더더기 없어 보이는 HTML, CSS 덕분)
'M > 티스토리 팁' 카테고리의 다른 글
| 레터 스킨 애드센스 일치하는 콘텐츠 광고 넣는 위치 (27) | 2021.08.29 |
|---|---|
| 포스터 스킨 애드센스 일치하는 콘텐츠 광고 넣는 위치 (11) | 2021.08.28 |
| 왓에버 스킨 애드센스 일치하는 콘텐츠 광고 넣는 위치 (12) | 2021.08.27 |
| 북클럽 스킨 애드센스 일치하는 콘텐츠 넣는 위치 (34) | 2021.08.25 |
| 오디세이 스킨 애드센스 일치하는 콘텐츠 넣는 위치 (33) | 2021.08.23 |
| 알아두면 좋은 티스토리 단축키 (33) | 2021.08.21 |
| 발행한 글 카테고리 쉽게 바꾸는 방법 (30) | 2021.08.20 |




댓글