티스토리 버튼 만들기 이것만 따라하세요
웹서핑을 하다보면 링크를 누를 일이 많이 있는데, 그 중에서도 유독 눈에 띄게 버튼으로 잘 되어 있는 링크들을 많이 볼 수 있습니다. 티스토리 버튼 만들기 방법을 간단히 정리해 보겠습니다. (글을 보는 사람의 수준에 따라서 간단해 보일 수도 있고 아닐 수도 있습니다.)
티스토리 버튼
제 블로그의 글들을 보다 보면, 아래와 같이 버튼 안에 링크들이 들어가 있는 것을 보실 수 있습니다. (티스토리 앱에서 볼 때는 일반적인 링크 걸린 텍스트로 밖에 안 보입니다. 반응형 페이지, 즉 제가 사용하고 있는 스킨으로 글이 나오는 곳에서만 확인 가능합니다.)

이런 버튼을 만드는 방법은 2가지가 있을 것 같습니다. 하나는 미리캔버스 등을 이용해서 이미지로 버튼을 만든 후 해당 이미지를 글에 넣고, 이미지에 링크를 넣는 방법입니다. 가장 간편한 방법일 수 있습니다.
하지만, 이미지를 매번 만들어줘야 합니다. 버튼에 사용되는 텍스트가 다양할 것이고, 여러 버튼을 사용하려고 한다면 여러 개의 버튼 이미지를 만들어야겠죠. 만든 이미지를 또 사용하지 않는다면 한 번의 링크를 위해서 그때마다 작업을 해 줘야 하는 불편함이 생깁니다.
그래서 그 방법은 별로 추천하고 싶지 않고, CSS라는 것을 이용해서 버튼 모양으로 보여주는 방식을 사용하는 방법을 추천하고, 해당 방법을 사용해 티스토리 버튼 만들기 방법을 설명해 보겠습니다.
버튼의 필요성
우선 왜 이런 버튼이 있으면 좋은지부터 알아야겠죠? 우리가 내부링크 또는 외부링크를 왜 넣습니까? 내 글을 보는 사람으로 하여금 추가 정보가 있으니 더 읽어보라고 권유하기 위함이 가장 큽니다.
텍스트에 밑줄만 그어진 형태의 링크와 예쁜 모양에 형형색색의 컬러까지 배경으로 심어진 버튼 형식의 링크 중 어떤 것이 더 눈에 띌까요?
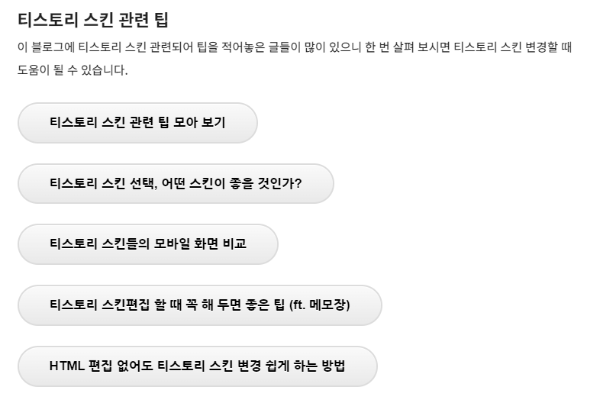
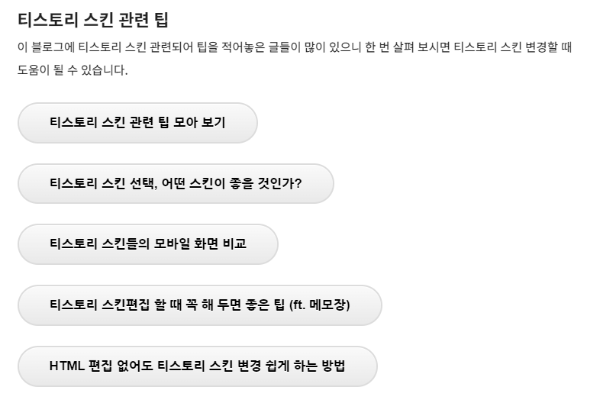
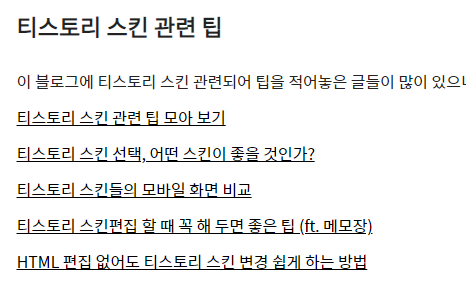
아래 예시를 한 번 보시죠. 앞에서 언급한 티스토리 모바일웹에서 보여지는 모습(티스토리 앱도 동일)과 제 스킨에서 보여지는 모습을 비교한 것입니다.


사람마다 선호도 차이는 있을 수 있으니, 오른쪽에 밑줄만 그어진 링크가 더 보기 좋다는 분들도 있을 수 있겠습니다만 이미 우리는 알게 모르게 버튼형 링크에 매우 많이 익숙해져 있습니다.
아래는 다음(daum) 포털에서 카카오계정으로 로그인하는 것과 네이버에서 로그인하는 곳에 있는 로그인 버튼입니다. 단순한 링크이지만 버튼으로 되어 있습니다. 이런 것을 머리 속에 기억하면서 웹서핑을 하시면 수없이 많은 링크들이 버튼에 들어가 있는 것을 알 수 있죠.


링크를 넣는다면 텍스트만 있는 링크 보다는 버튼을 만들어서 그 버튼 안에 글씨가 들어가는 형태로 하는 것이 좋습니다. 방법은 어렵지 않은데 CSS라는 생소한 개념이 들어가니 어려워들 하는 것이죠.
티스토리 버튼 만들기
티스토리에서 버튼 만들기는 어렵지 않습니다. 개념을 좀 이해를 해야 하는데, 집을 짓는다고 생각할 때 html 이 집 전체의 구조를 만드는 뼈대를 한다고 생각한다면 css는 대문은 어떻게 꾸미고, 안방의 위치를 잡고 벽면의 색을 정하는 등 구조 안에서 꾸미는 역할을 해 줍니다.
티스토리를 제대로 활용을 하려면 기본적인 html과 css 개념을 알아두면 좋습니다. 이런 버튼을 만드는데 필요한 지식 정도만 알고 있어도 됩니다.
버튼을 만들기 위한 html 관련 태그는 아래와 같습니다.
- a 태그 : 링크를 걸어주는 태그입니다. 지금하고 있는 설명이 이 링크를 버튼 모양으로 내보내고자 하는 것이니까 가장 기본이 되는 태그죠. 구조는 <a href="링크주소">링크 텍스트</a> 와 같은 방식으로 씁니다. html 태그는 열었으면 꼭 같은 태그를 사용해서 닫아주는 것 정도는 알아야합니다.
- class 태그 : a 태그를 기본 사용법으로만 넣으면 텍스트에 링크가 걸릴 뿐입니다. 그래서 a 태그를 예쁘게 꾸며줄 때 필요한 정보를 담고 있는 것입니다. 아래에서 설명하게 될 버튼 모양의 class를 지정하고 스타일을 만들면 됩니다.
html은 위 2개만 알고 있으면 되고, css는 자세히 알것도 없습니다. 그냥 코드만 복사해 와서 스킨편집의 css페이지에 붙여 넣기만 하면 되니까요. 그래도 알고 있어야 하는 것 중 하나는 아래와 같습니다.
- 클래스 이름은 앞에 점을 하나 붙이고 정의합니다. 예를 들어 '버튼A'라는 이름으로 클래스를 정의한다면 '.버튼A'로 정의를 하면 됩니다. 정의된 클래스를 사용할 때는 '버튼A'로 호출해서 사용합니다.
그럼 버튼을 만들러 가 볼까요? 버튼을 만드는데 있어 우리의 미적 감각은 중요하지 않습니다. 이미 만들어진 수많은 버튼 디자인을 잘 활용하기만 하면 되니까요.

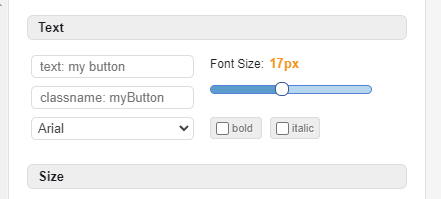
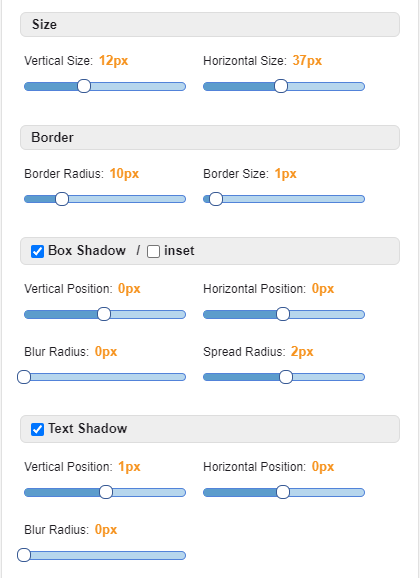
'버튼 만들러 가기' 버튼을 누르면 위 이미지와 같이 버튼 모양을 꾸밀 수 있는 페이지가 열립니다. 마우스를 버튼 위에 가져가면 마우스가 위에 있을 때 변하는 모양도 쉽게 확인이 됩니다.

우측에는 버튼 기본 값에 들어갈 텍스트와 앞에서 설명한 클래스 이름을 뭐로 정의할지 입력하는 칸이 있습니다. 텍스트는 큰 의미가 없고 (버튼에 들어갈 텍스트는 자유롭게 바꿀 것이므로), 클래스 이름은 잘 정의해 줘야합니다. 기본값은 'myButton'입니다. (대소문자 구분합니다.)

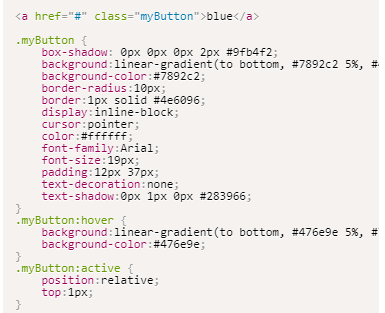
모양을 적당히 만든 이후 버튼을 한 번 클릭하면 오른쪽에 있던 창이 코드로 바뀌게 됩니다.

이렇게 코드로 바뀌게 되는데 앞쪽에 있는 a태그는 글을 쓸 때 사용할 코드이고 아래쪽에 .myButton 으로 되어 있는 것들이 css코드입니다.
위쪽 a 태그 내용은 무시하고 지정한 클래스명으로 된 부분은 그대로 복사를 해서 티스토리 스킨 편집 → css 페이지로 가서 제일 하단부로 내려가서 복사를 하면 됩니다.
본문에 버튼 넣는 방법
앞에서 설명한 내용까지 했으면 이제 .myButton 이라는 클래스가 생성이 된 것입니다. 이제 버튼을 넣어 봐야겠죠? 버튼을 넣기 위해서는 글쓰기를 다 한 이후에 html 편집 모드로 들어가서 간단한 수정을 해 줘야 합니다.
제가 위에서 '버튼 만들러 가기'라는 링크를 하나 넣었는데, html 모드로 들어가면 아래와 같이 기본 링크 구조로 들어가 있게 됩니다.
<a href="https://www.bestcssbuttongenerator.com/">버튼 만들러 가기</a>여기에 이제 새로 만들어 준 클래스 명을 넣어주면 됩니다. href 앞에 넣어도 되고, 링크가 들어간 부분 뒤로 넣어도 됩니다. 편한대로 하시면 됩니다.
<a class="myButton" href="https://www.bestcssbuttongenerator.com/">버튼 만들러 가기</a>저는 클래스 값을 앞에 넣어주는게 편해서 주로 앞에 넣습니다. 저렇게 넣어주게 되면 해당 링크는 모양이 예쁜 버튼으로 바뀌어서 보여지게 됩니다. (티스토리 앱과 모바일 웹에서는 제외)
글을 쓰고 발행하기 직전에 한 번 html 모드로 들어가서 약간의 수정만 해 주면 되는 것이어서 글로만 보면 어려워 보일지 몰라도 막상 해 보면 별로 어렵지 않게 할 수 있는 방법입니다.
이것 하나만 해도 내 블로그가 다른 블로그들보다 돋보이게 되는 것이죠. 소소한 편집 하나로 이렇게 쉽게 색다른 모습의 블로그로 만들 수 있습니다.
html, css가 어렵다고 해보지도 않는 것은 별로 좋은 자세가 아닙니다. 티스토리 블로그를 오래 운영하려면 아주 기본적인 html 지식 정도는 알아두시는 것이 좋습니다.
앞부분을 장황하게 설명하느라, 뒤에는 글로만 대충 설명한 느낌이 있기는 하지만, 사용을 해 보기 위해 제가 소개한 사이트를 들어가서 편집을 해 보면 생각보다 쉽게 할 수 있을 것입니다.
또 다른 티스토리 팁 더 보기
티스토리 스킨 편집이 조금 더 쉬워짐 (html 편집 화면 개선)
구글 블로그 시작해 보기
티스토리에서 블로그에 자체 광고를 2023년 2월 6일 이후 언제든 넣을 수 있게 약관을 바꾼 것에 대응하기 위하여 워드프레스 또는 구글 블로그(블로거, 블로그스팟)을 해 보고 싶으신 분들이 있을 수 있습니다. 그 분들은 아래 링크로 가서 어떻게 개설하고 초기 세팅하면 좋은지 방법을 배워 보세요.
'M > 티스토리 팁' 카테고리의 다른 글
| 티스토리 글쓰기 단락 앞뒤 공백 사용 설정 방법 (7) | 2022.09.26 |
|---|---|
| 절대 놓지면 안 되는 블로그 카피라이팅이 중요한 이유 (23) | 2022.09.14 |
| 구글이 좋아하는 티스토리 블로그로 만들어야 할 이유 (28) | 2022.09.07 |
| 애드센스 휴대폰 인증 과정 추가 (핀번호 수령 전) (15) | 2022.08.26 |
| 구글 스프레스드시트로 블로그 사이트맵 관리 & 주소 디코딩 (6) | 2022.08.24 |
| 티스토리 기본 CSS 업데이트 (일부 스킨 깨짐 문제 발생) (15) | 2022.08.08 |
| 티스토리 구독 버튼 설정 하지 말아야 할 이유 (22) | 2022.07.31 |




댓글