블로그에 SNS 공유버튼 추가하는 방법 ft. Addthis
블로그의 유입을 조금이라도 더 늘릴 수 있는 방법 중 하나는 내 블로그의 콘텐츠를 누군가 SNS로 공유를 해서 들어오는 외부 유입이 있습니다. 티스토리의 플러그인에서도 지원하는 기능이 있기는 하지만, 지원되는 SNS의 종류도 한정적이고 무엇보다 '못생겼기' 때문에 별로 사용하고 싶지 않습니다.
이번 포스팅에서는 Addthis라는 서비스를 사용하여 깔끔하게 공유버튼을 추가하는 방법에 대해서 정리를 해 보도록 하겠습니다.
SNS 공유버튼이란?
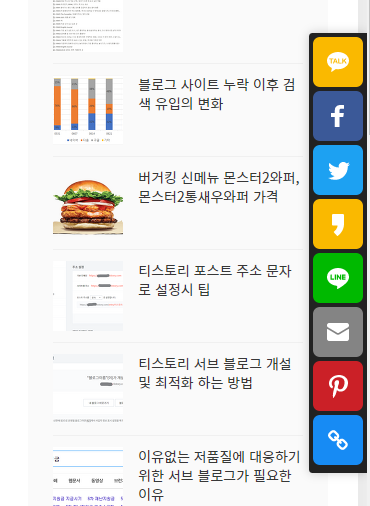
제 블로그에 방문해 주시는 분들 중 눈썰미 좋은 분들은 눈치를 채셨겠지만, PC화면 기준 어제부터 블로그의 오른쪽에 SNS로 공유할 수 있는 버튼이 추가된 것을 보실 수 있을 겁니다. 모바일에서도 추가가 되었습니다. (티스토리 앱을 통해서 보시는 분들은 안 보입니다. 일반 브라우저로 들어왔을 때에만 보입니다.)


이 버튼은 해당 아이콘의 SNS 서비스로 현재 보고 있는 콘텐츠를 공유할 수 있는 기능을 합니다. 순서대로 카카오톡, 페이스북, 트위터, 카카오스토리, 라인, 이메일, 핀터레스트, URL복사의 기능을 합니다.
이 기능을 사용하면 쉽고 편하게 해당 콘텐츠를 보고 있는 사람의 SNS에 내용을 공유할 수 있게 되는 것이죠. 정말 잘 작성된 포스팅은 이 기능을 통해서 널리 퍼지게 되고 궁긍적으로 블로그의 발전에 도움을 줍니다.
이 기능을 넣는 방법은 HTML 편집을 거치기는 하지만, 구글 애드센스 광고 넣는것보다 더 쉽습니다. 어떻게 하는지 방법을 설명해 보겠습니다.
Addthis 가입하기
이 기능을 제공하는 업체는 Addthis 라는 곳입니다. 사이트 주소는 https://www.addthis.com/ 이곳입니다. 누르고 들어가면 아래와 같은 초기화면을 만납니다. 자신들의 사이트에도 플로팅 SNS공유버튼을 만들어 두었네요.

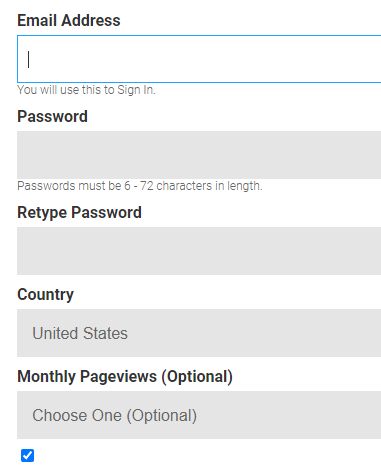
파란색 Get started를 눌러서 회원가입을 해도 되고, 구글이나 페이스북 SNS 로그인을 이용해서 회원가입을 해도 됩니다. 파란색 버튼을 누르면 아래 화면이 뜹니다.

사용할 이메일 주소 넣고, 패스워드 2번 입력하고, country 골라주고 (한국은 Korea, Republic of로 찾아야함) 가입을 하면 되는데, 구글 계정으로 하는게 훨씬 간편합니다.
구글 아이콘을 누르고 로그인을 할 구글 계정을 선택하면 아래와 같이 email 주소 다시 확인하고 국가만 고르면 됩니다.

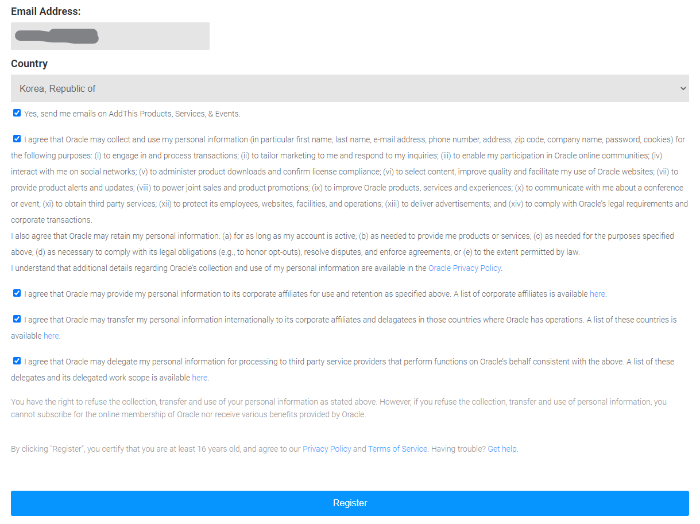
이메일 주소 넣고, 한국으로 나라를 바꾸면 체크해야 할 항목이 여러개 나옵니다. 모두 체크하면 Register 버튼이 활성화 되니 눌러서 가입을 완료합니다.

SNS 공유 버튼 만들기
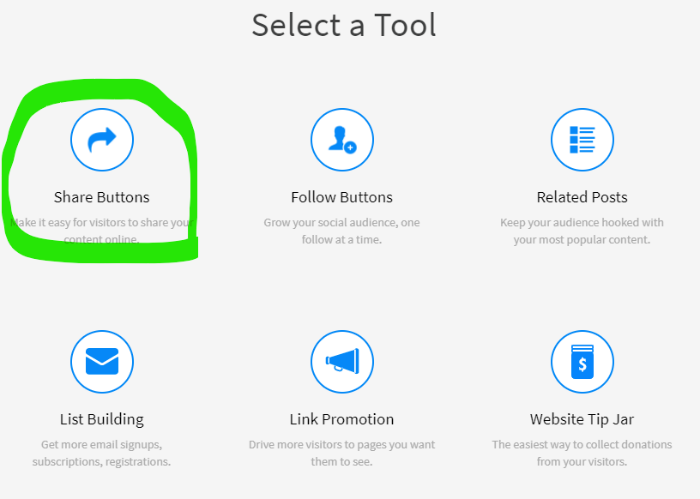
등록 버튼을 누르면 바로 공유 버튼을 만들 수 있는 화면으로 연결이 됩니다. 다양한 기능이 있지만, 우선은 SNS공유 버튼만 만들것이니 왼쪽 위 첫번째 아이콘을 클릭합니다.

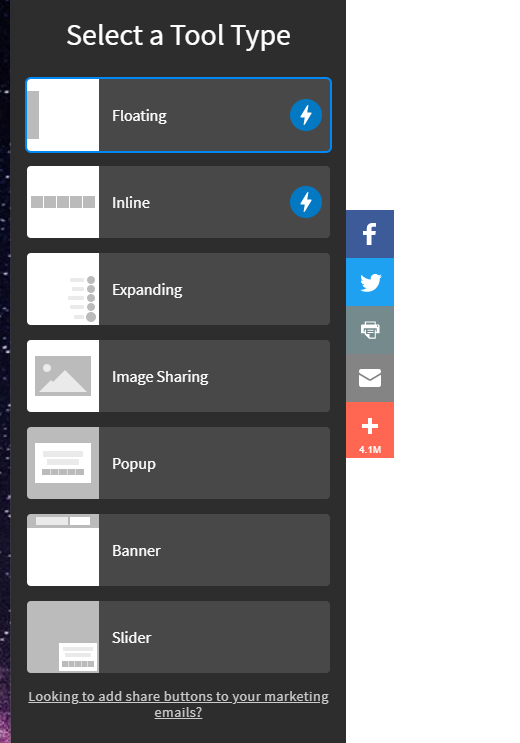
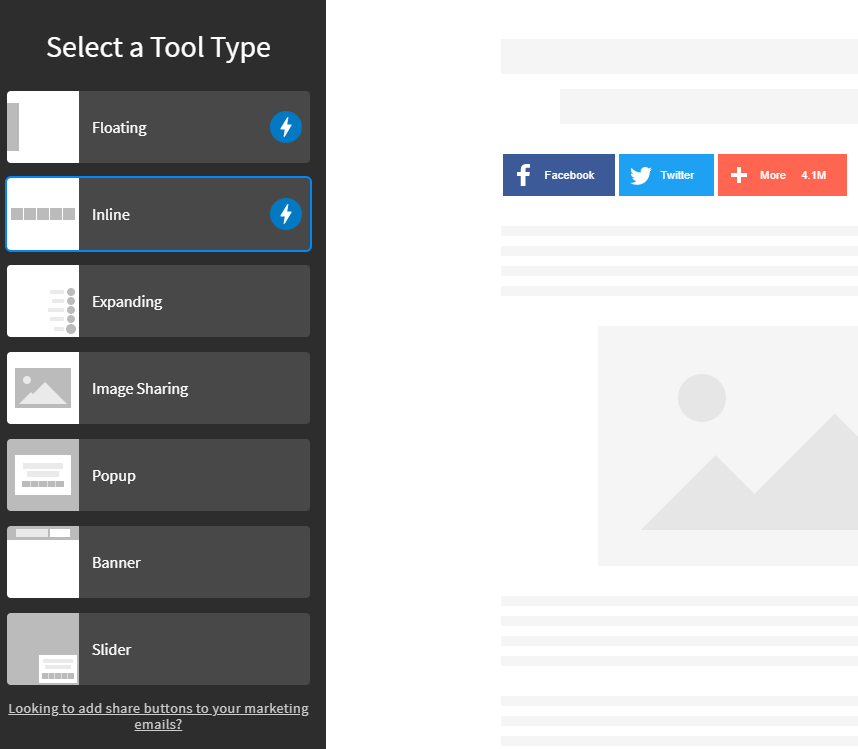
누르고 들어가면 여러가지의 툴 타입을 고를 수 있게 합니다. 제 블로그처럼 사이드에 둥둥 떠다니는 것은 Floating입니다. 본문 어딘가 안쪽에 들어가는 것은 In-line이죠.


많은 분들이 플로팅 타입을 하니 맨 위에 있는 플로팅 타입으로 골라줍니다.
고른 후 메뉴 아래쪽의 Continue 눌러줍니다. 그럼 이제 플로팅될 SNS 공유버튼의 디자인을 바꿀 수 있는 메뉴로 들어가게 됩니다.
공유할 SNS 선택하기

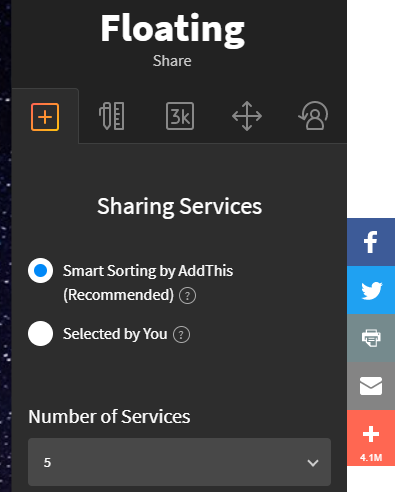
첫번째 탭은 SNS공유버튼에 나올 서비스를 고르는 것입니다. 기본 설정은 5개를 추가하며 Addthis에서 알아서 골라주는 것인데, 이것 말고 아래쪽 Selected by You 를 고릅니다. 카카오톡과 카카오스토리 등을 추가하기 위함입니다.

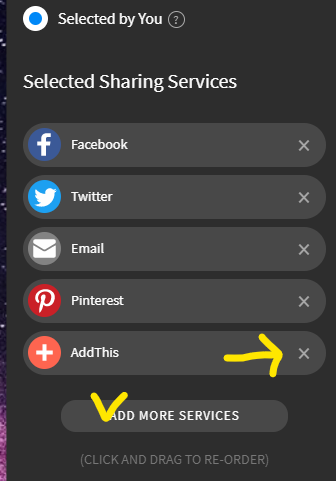
일단 Addthis 버튼은 그다지 필요한 것 같지 않으니 X 표시를 눌러 제거하고, 아래 add more services로 갑니다.

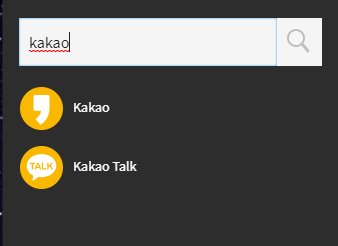
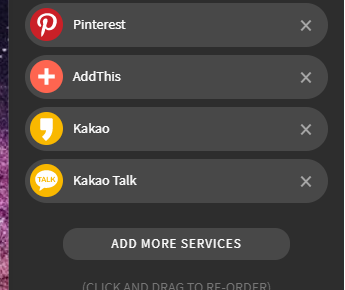
그럼 수많은 SNS서비스들이 뜨는데, 우리가 필요한 것은 한국사람이 많이 쓰는 서비스를 추가하는 것이 목적이니 일단 kakao를 검색해서 2개를 모두 추가합니다. 한번에 하나씩 추가되니 2번 반복해야 합니다.

혹시 모르니 Line도 추가합니다.

마지막으로 url 주소만 빠르고 간편하게 복사할 수 있게 copy link도 추가했습니다. 이 과정은 예시입니다. 저처럼 다 추가를 해도 되고 원하는 것들만 해도 됩니다.

그 후에는 배치하고자 하는 순서대로 배치를 합니다. 해당 SNS를 클릭해서 드래그 한 후 넣고자 하는 위치로 가져가기만 하면 됩니다.


Design 바꾸기
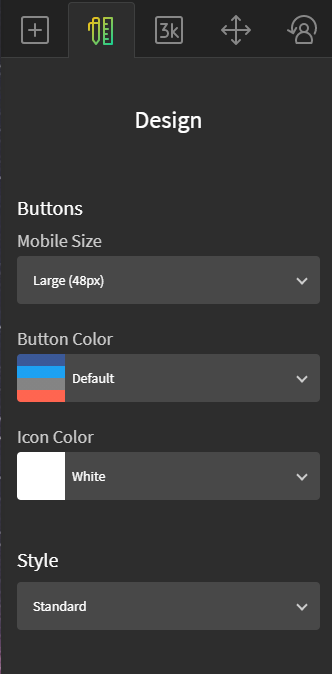
두번째 탭은 Design을 바꾸는 것입니다.

모바일 사이즈는 모바일 화면에서 어느 정도 크기로 보여지게 하는 것을 고르는 것이고, 버튼 컬러는 기본값으로 할 것인지 흰배경으로 할지, 검은 배경으로 할지 고르는 것입니다. 아이콘 컬러 역시 모두 한 색으로 통일해서 보여지게 합니다.
Style은 공유버튼의 테두리를 있게 하는지 아닌지를 선택합니다. 여러가지 옵션을 조합해서 자신의 블로그에 잘 어울릴만한 디자인을 만들어 보면 됩니다.

위와 같이 다양한 형태로 만들 수 있습니다.
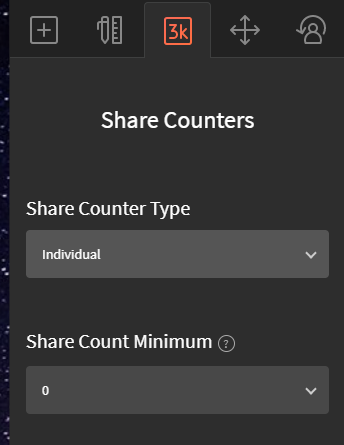
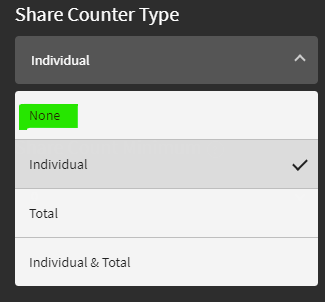
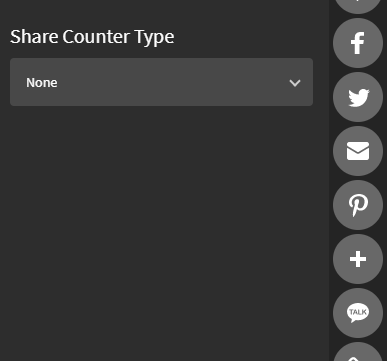
공유 회수 카운터 보이기 여부 선택
세번째 탭은 얼마나 공유가 되었는지를 숫자로 표시해 주는 것인데, 공유가 엄청나게 많이 되는 곳이면 모를까 얼마 되지 않는다면 굳이 숫자를 보여줄 필요는 없다고 생각합니다.



공유버튼 위치 선택
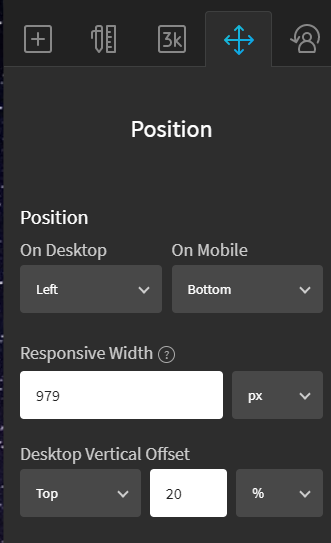
네번째 탭은 보여질 위치에 대한 선택입니다. 데스크탑에서는 왼쪽, 오른쪽, 보이지 않음(hide)를 선택할 수 있습니다. 모바일에서는 위, 아래, 보이지 않음을 선택할 수 있습니다. Responsive width는 브라우저의 폭이 얼마 이상일 때 데스크탑 모습으로 보여지는지를 선택하는 것입니다. 기본값 그대로 두는 것을 추천합니다.

블로그 홈에서 보여지기 여부 / 공유시 메세지 설정
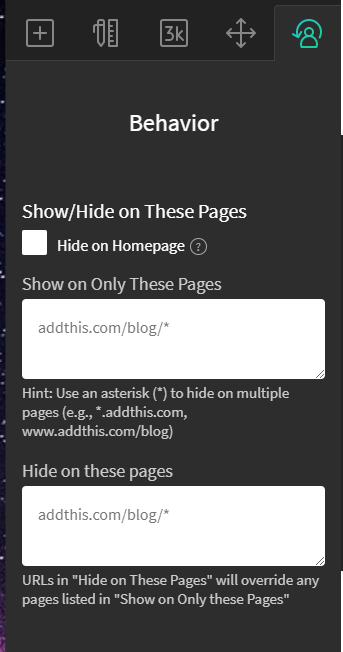
마지막 5번째 탭은 블로그 초기화면에서는 안 보이게 하는 등의 설정입니다. 저 같은 경우 홈에서 콘텐츠를 가져갈 것 같지는 않아서 Hide on Homepage를 체크했습니다. 제 블로그에서는 글 본문으로 들어가야 공유 버튼이 나타납니다.

필요한 설정을 마치면 편집 메뉴 맨 아래의 Activate Tool을 클릭합니다.


코드 복사해서 티스토리에 넣기
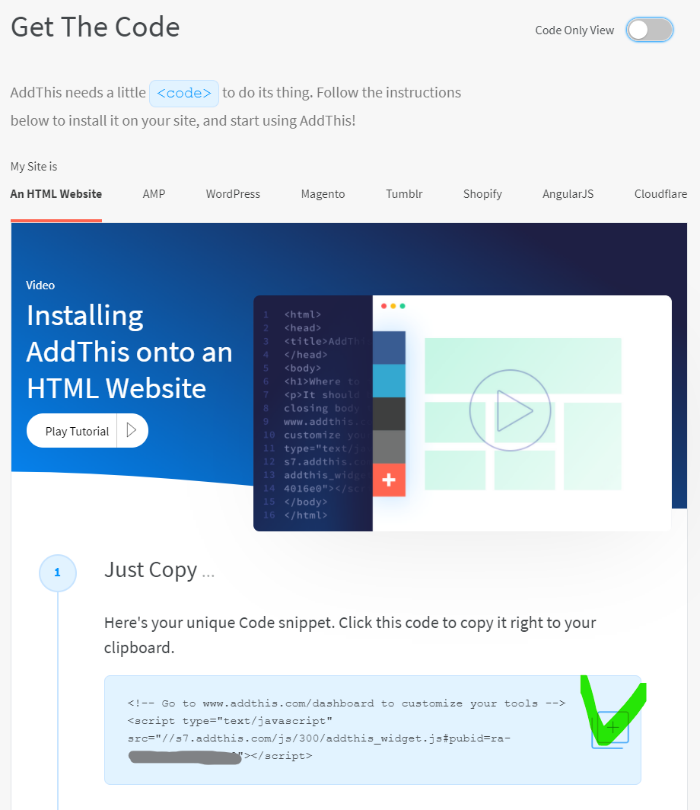
위와 같이 성공적으로 저장했다고 나오는 페이지에서 바로 복사해야 할 HTML코드를 가져올 수 있습니다. 티스토리는 An HTML Website에 해당되니 특별히 다른 것 볼 것 없이 아래 체크한 코드를 복사합니다.

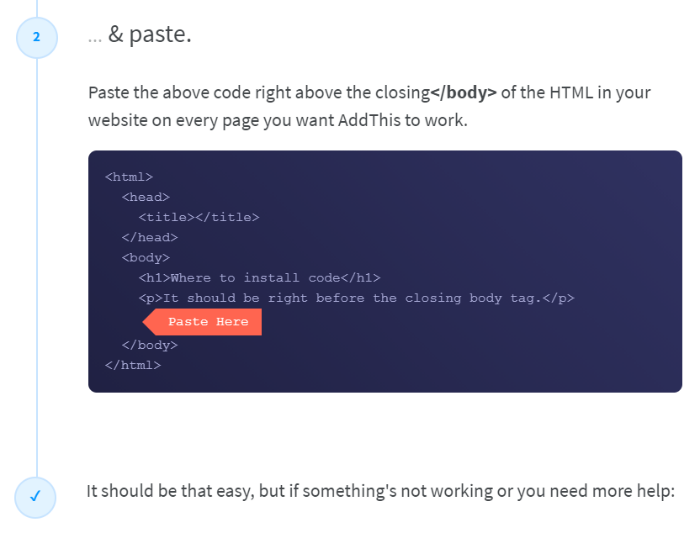
복사한 코드는 스킨편집으로 가서 아래 가이드에 나온것처럼 </body> 앞에 그대로 복사하면 됩니다.

스킨편집 가서 HTML을 넣는 것은 애드센스 광고 넣어보신 분들에게는 어려운 일은 아니니 자세한 설명은 생략합니다. </body>는 HTML편집의 가장 하단에 있으니 마우스로 최하단까지 내려간 후 복사한 코드를 붙이기만 하면 됩니다.
코드 삽입 후 디자인 변경시 팁
코드를 넣은 후 잘 들어갔는지 확인하면 잘 작동하는 것을 볼 수 있을겁니다. 하지만, 디자인이 생각보다 자신의 블로그에 잘 어울리지 않는다거나, 모바일에서 크기가 너무 크다고 느껴진다면 만들었던 디자인을 바꿀 필요가 있습니다.
그럴 땐 다시 addthis 사이트로 갑니다.

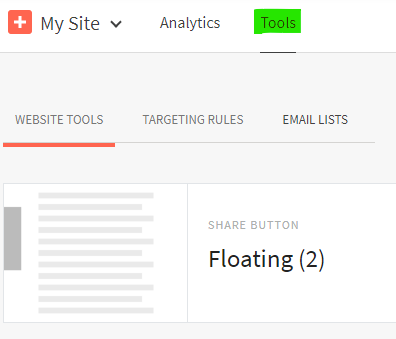
메뉴 좌측 상단의 Tools로 들어갑니다. 그럼 만들었던 Share Button이 보입니다. 보여지는 버튼을 클릭하면 위에서 설명했던 Floating 버튼 디자인을 할 수 있는 화면으로 다시 들어갑니다.
이곳에서 원하는 디자인으로 바꾸세요. 다 바꾼 후에는 Update Tool 을 하면 새로 바뀐 디자인이 적용됩니다.

이때 HTML코드를 바꿀 필요는 없습니다. 알아서 바뀝니다. 수시로 서비스를 넣었다 뺄수도 있고, 디자인을 바꿔도 더 이상 티스토리 관리자페이지에서 스킨편집의 코드를 바꿀 필요는 없습니다.
스크립트로 알아서 해당 버튼의 디자인을 결정해서 화면에 뿌려주기 때문에, 한 번만 코드를 집어 넣은 후에는 수시로 디자인을 바꿔도 무방합니다.
자신의 블로그에 손쉽게 공유 버튼을 넣는 방법에 대해 정리를 해 봤습니다. 어렵지는 않은 작업이니 자신의 블로그 콘텐츠가 널리 인터넷에 전파되기를 원하는 분들께서는 블로그에 한 번 넣어보시는 것을 추천합니다.
개인적으로 여행, 레시피 콘텐츠는 공유를 많이 할만한 아이템이라 생각되니, 그런 주제를 다루시는 블로그라면 한 번 이 버튼을 추가하는 것은 어떨까요?
마지막으로 중요한 사항. 이 기능은 해당 블로그의 콘텐츠를 보고 있는 사람의 SNS를 이용해서 내용을 가져가는 방법입니다. 페이스북, 트위터, 카카오스토리 이런 걸 내가 이용하지 않고 있다고 해서 이 기능을 사용하는데 아무런 문제 없습니다.
혹시 궁금한 것이 있으면 댓글로 알려주세요.
'M > 티스토리 팁' 카테고리의 다른 글
| 카카오맵을 통해 블로그 유입 만들기 (36) | 2021.07.28 |
|---|---|
| 티스토리 태그의 용도는? 검색 유입되는 키워드와 다르다. (42) | 2021.07.26 |
| 애드센스 본문 내 광고 삽입 - 디스플레이 광고와 콘텐츠 내 자동 삽입 광고 차이 (49) | 2021.07.23 |
| 티스토리 블로그 게시글 공감수(하트) 조작하는 꼼수 (50) | 2021.07.08 |
| 티스토리 포스트 주소 문자로 설정시 팁 (39) | 2021.07.03 |
| 티스토리 서브 블로그 개설 및 최적화 하는 방법 (46) | 2021.07.02 |
| 티스토리 닉네임 수식어 수정 - 글작성자 이름 두 번 반복 피하기 (33) | 2021.06.30 |




댓글